Do you want to build a web-based modeling tool, but miss the framework support of EMF and its surrounding ecosystem? Do you have an existing modeling toolchain that you want to migrate to the cloud? Are you wondering what is going on at Eclipse in terms of browser-based tools? In this article, we’ll provide an overview of the latest developments and project announcements around building web and cloud-based modeling tools in the Eclipse ecosystem. Not only programming IDEs are moving to the cloud, modeling environments can follow this path, too!.
Contents
Eclipse Modeling in the cloud?
It is probably safe to claim that the Eclipse Modeling Framework (EMF) and the technologies based on it provide the most comprehensive, mature and successful open source ecosystem for building modeling tools. The Eclipse Modeling top-level project hosts hundreds of modeling frameworks for any purpose. Whether it is GMF for graphical modeling, EMF Compare for diffing and merging or Papyrus for building full-blown UML tools.
All these technologies are the basis for the implementation of thousands of modeling tools in industry and research. However, most of these are desktop tools and by default, they are based on the Eclipse Platform and use SWT. This has been fine for almost 20 years now. Modeling tools are typically targeted at domain experts, who provide a significant contribution and value to design- or construction processes in their respective domain. It has been important that those tools are efficient to use, are capable of handling the involved complexity and are still cost-efficient to build and evolve. For the majority of tools in the past 20 years, this was more important compared to having those tools accessible via a browser.
However, times are changing. Agile design processes require the seamless involvement of many parties, so cloud-based toolchains are becoming more valuable. “Digital native” engineers expect access to the toolchain from anywhere on any device. Further, UI technologies in the browser have overtaken any desktop technologies in terms of user experience. Consequently, we have seen an increase in the market share of the new breed of online modeling UML tools.
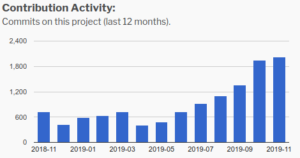
However, a remaining argument for not implementing a domain-specific and custom modeling tool in the cloud is still the additional costs due to missing framework support, especially compared to the EMF desktop ecosystem. This is currently changing, and very rapidly. If we look at the commit activity in the Eclipse Cloud Development project, which hosts all frameworks for the development of web- and cloud-based tools, including those for modeling, we can observe a rapid growth in recent months.
So what is going on at Eclipse Modeling? Let’s look at a few projects and technologies in more detail. But before we dive into that, let’s quickly take a look into what we actually need to reimplement for the cloud in terms of modeling technologies in the next section.
Reinventing the wheel?
You might wonder whether the Eclipse community is reimplementing everything from scratch for the web. This would actually be a huge mistake and a quite superfluous exercise. From the viewpoint of a migration of technologies to a cloud-based scenario, we can categorize all existing work into three categories: Concepts, headless features, and UI features.
As an example, Ecore, the model language of EMF core provides:
- The language “Ecore” as a concept
- A code generator as a headless feature
- An Ecore editor as a UI feature
Concepts are usually not specific to desktop or web, so we can usually reuse them as they are. There is literally no intention to reinvent something like Ecore. Headless features can often be used in a cloud context as well. As an example, the EMF code generator can simply run on the server. While this sounds trivial, it actually saves a huge effort when migrating modeling tools to the web. What you typically need, though, is a little “glue” to make existing headless features available in the cloud, e.g. a web service to trigger the code generator. Finally, UI features can not usually be simply migrated to the browser (except when using RAP). Therefore, some things need to be reimplemented there. In turn, this allows you harvesting the extensive capabilities of browsers in terms of visualization, though.
Based on this background, most emerging modeling technologies at Eclipse are currently focused on achieving two goals. First, provide the “glue” to make headless feature reusable in a web scenario. Second, to provide a web-based UI. This trend of enabling reuse and also clearly encapsulating headless features from UI features does not only ease the migration of specific tools. It also transfers the power of the existing EMF ecosystem. As an example, a model compare algorithm, which was implemented against the EMF API is migratable to the cloud with reasonable effort.
So let’s look at what a typical modeling tool technology stack could look like. In the following sections, we provide a quick overview of some new and emerging projects at Eclipse and elaborate on their role in the implementation of web-based modeling tools.
Eclipse Theia – the platform
Maybe the first thing to wonder about, when starting to implement a modeling tool on the web is the application framework to be used instead of the Eclipse tool platform. While you can provide features as simple, stand-alone web pages, a good workflow might demand for an integrated workbench that is based on a module system.
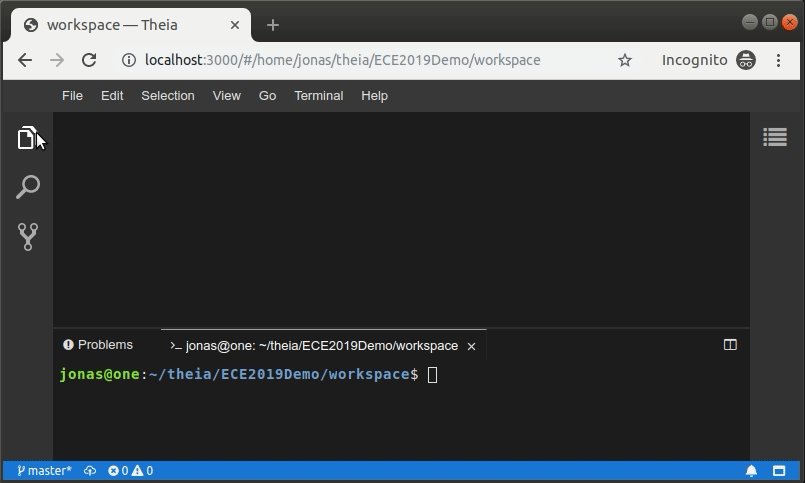
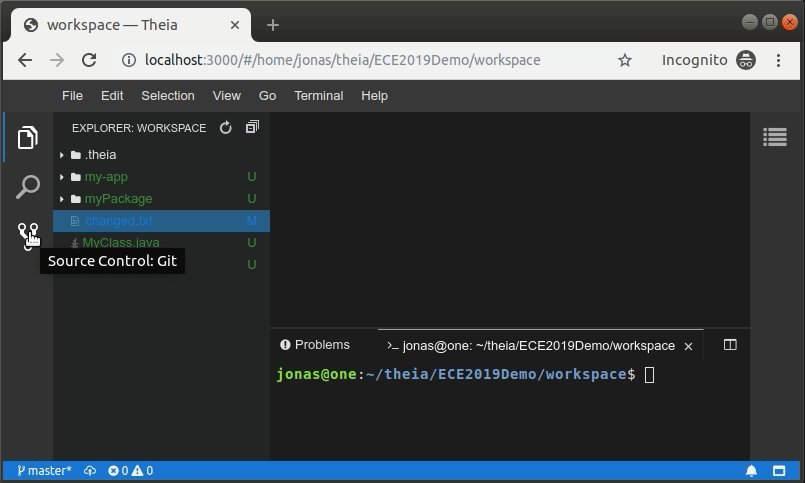
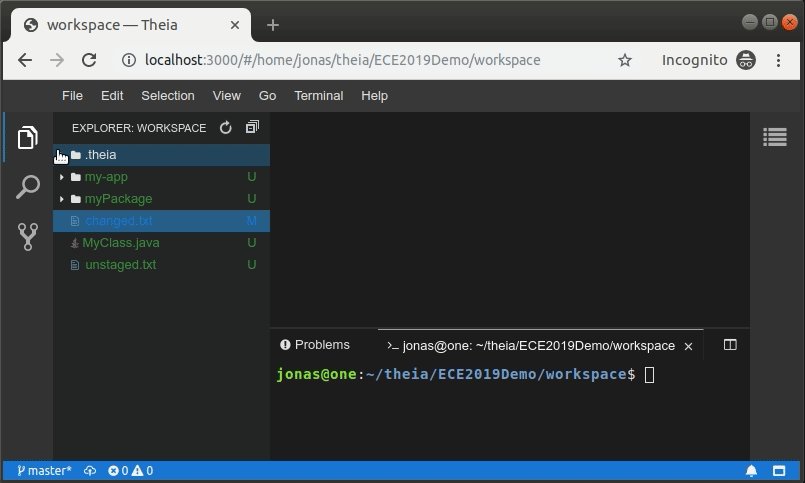
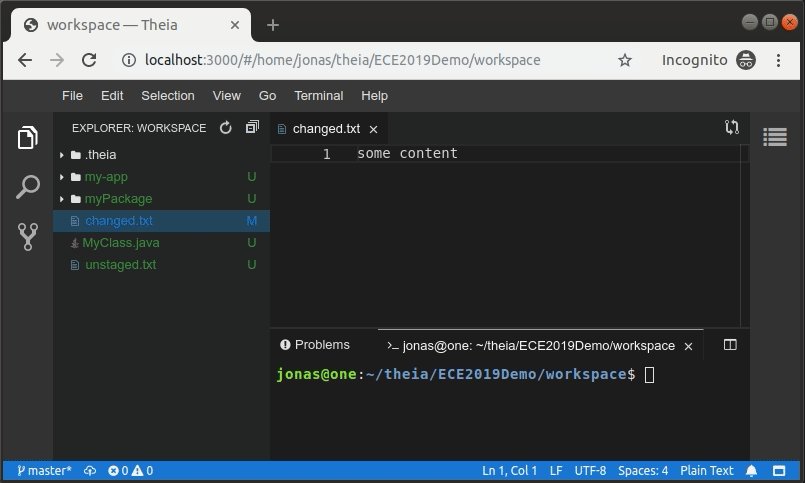
Eclipse Theia fills this role. In a nutshell, it is like the Eclipse platform, but for web- and cloud-based tools. Therefore, Theia essentially provides three things: First, a customizable “workbench” supporting view, editors, menus, toolbars, etc. This provides the frame to embed modeling-related features, such as graphical editors, code generators and so on. Second, a flexible extension mechanism to add custom features, but also to reuse existing modules provided by frameworks. Third, based on this extension mechanism, a collection of reusable generic features, such as Git integration, a file explorer or a search feature. Eclipse Theia provides quite a few unique features, especially if you compare Eclipse Theia to VS Code. It has a very modern look and feel and runs in browsers, but also on the desktop (via Electron). Please see this article for an introduction to Theia, this overview of frequently asked questions about Theia and this page for more blogs and tutorials about Theia.
Many of the core features of Eclipse Theia are targeted at textual code editors, but due to its flexible architecture, it is also the perfect basis for web-based modeling tools. To bring in modeling features, you might want to add a few additional technologies, that we’ll describe in the following sections.
EMF.cloud – the frame
The Eclipse EMF.cloud project is a home for technologies enabling the use of EMF in the web and cloud. It explicitly does not provide a new or reimplemented version of EMF. As mentioned above, EMF itself and many existing EMF-based technologies can also be used in a cloud context. EMF.cloud is focused on providing the missing bits and pieces to make that happen.
One central component is the model server, which allows browser-based clients to access a model hosted on the server. The EMF.cloud model server is not a new persistence; you can use any existing persistence you want including EMF resources (including “modern” NoSQL-based ones like NeoEMF). Instead, the model server provides a set of APIs to connect model clients to model instances (similar to EMF-Rest). However, it additionally enables synchronization of changes and command-based modification across multiple modeling editors that may run in parallel on a client. It also allows you to retrieve model instances in different formats, e.g. as JSON. This is enabled by another sub-component of EMF.cloud, the EMF to JSON converter. In a nutshell and if you are familiar with EMF concepts, the model server is like a ResourceSet with an EditingDomain for a client-server scenario.
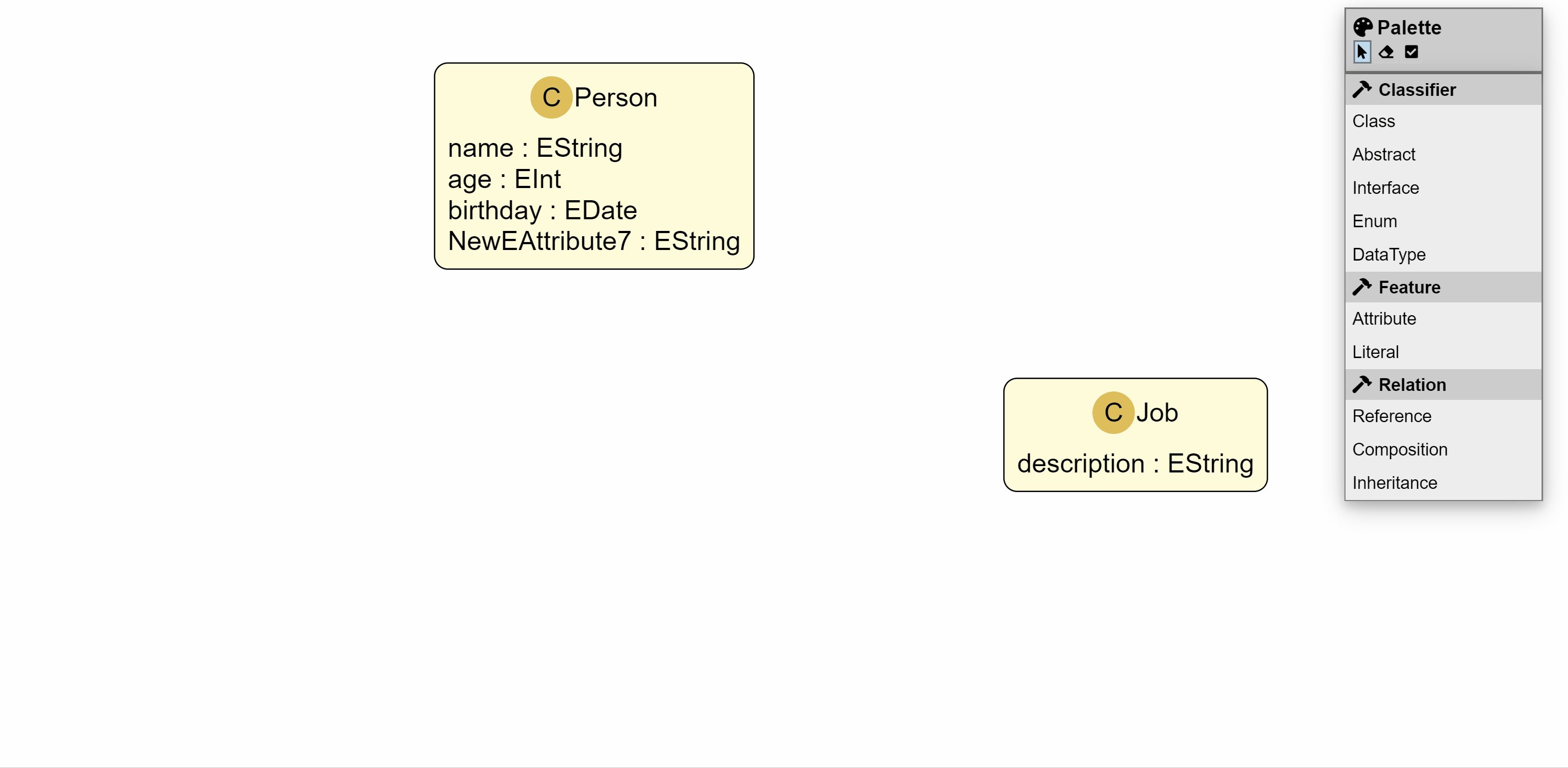
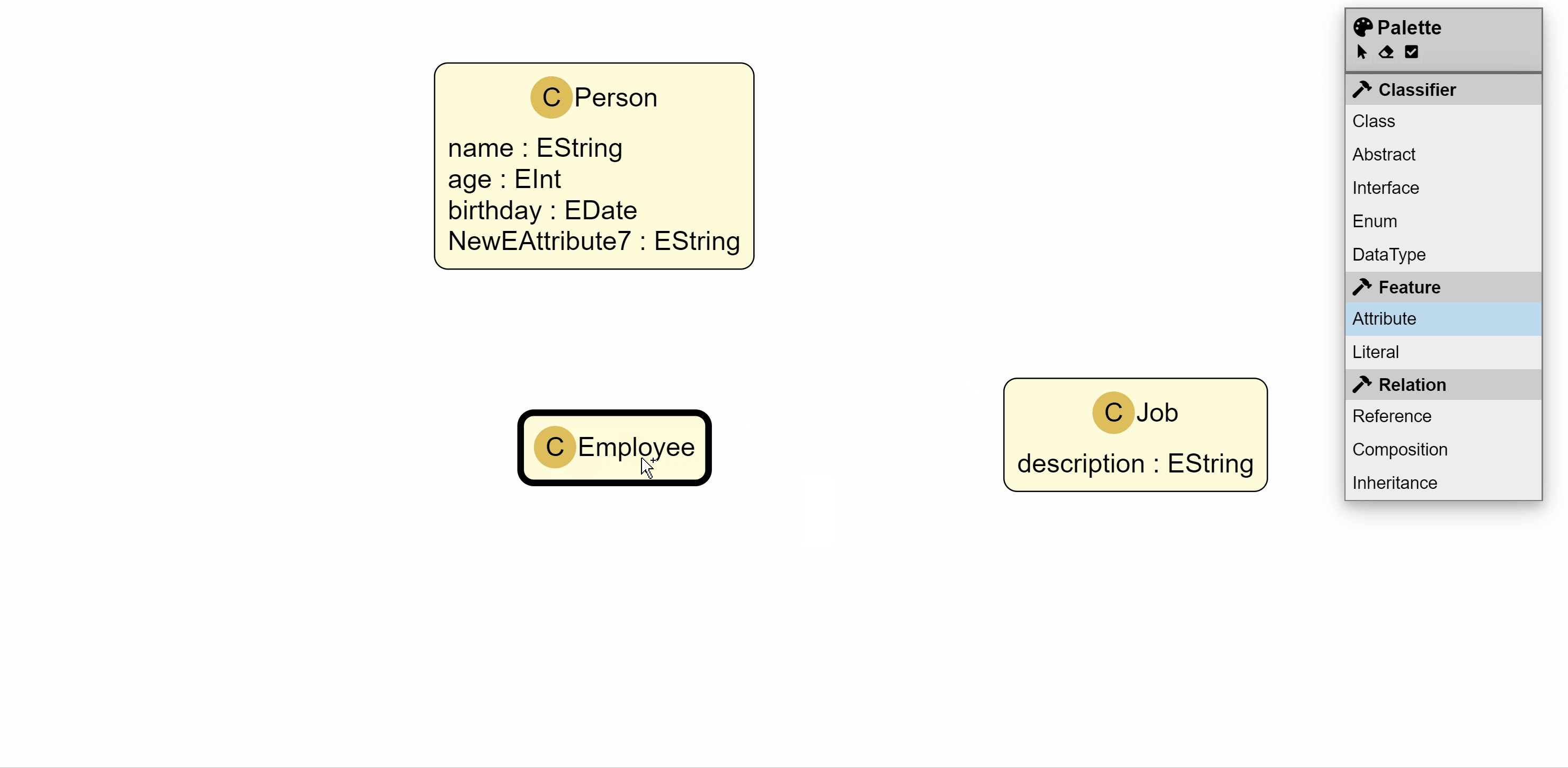
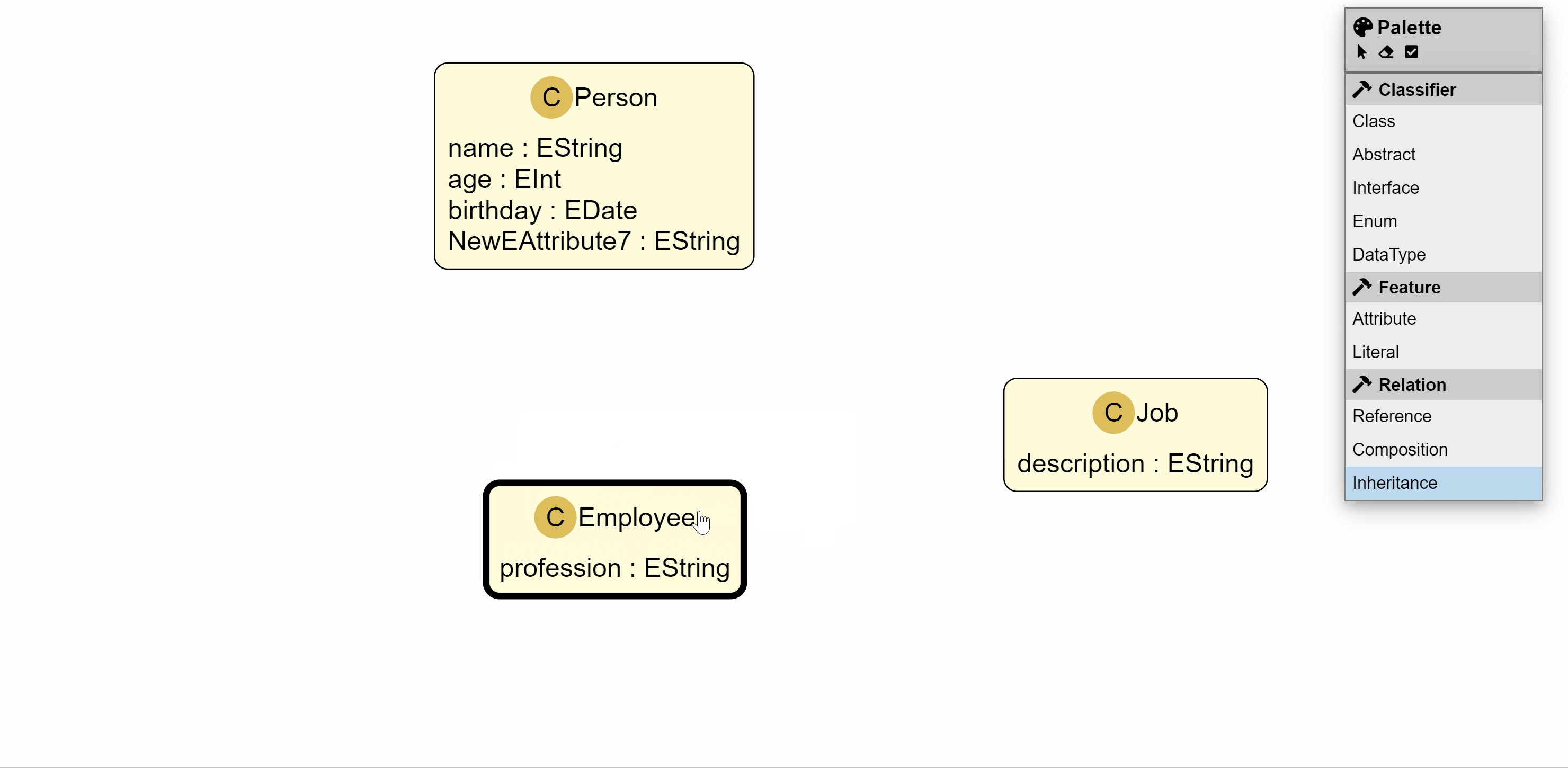
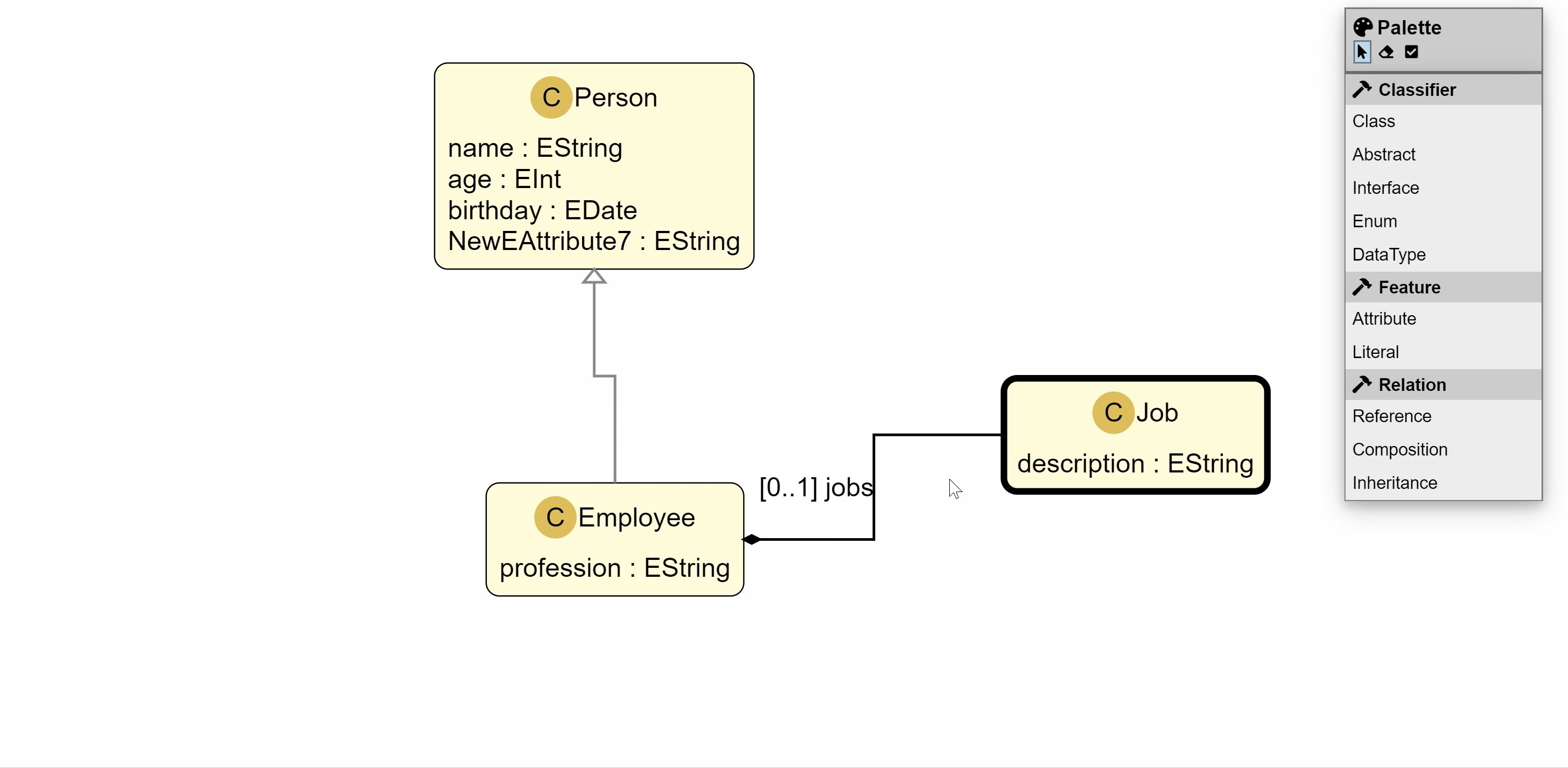
Based on the model server and GLSP (see next section for more details), EMF.cloud hosts a browser-based version of the Ecore tools based on Eclipse Theia allowing you to create Ecore models in the browser (see screenshot below).
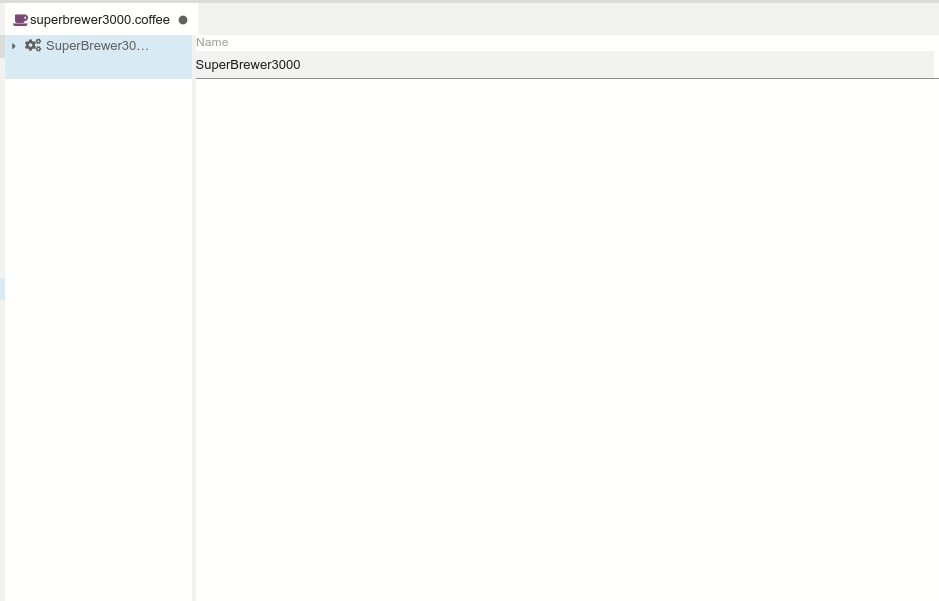
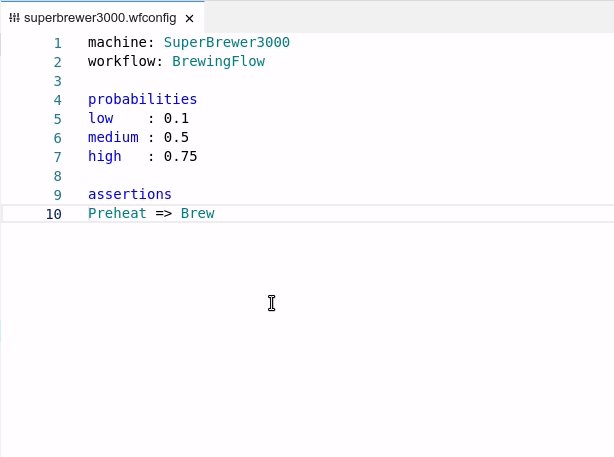
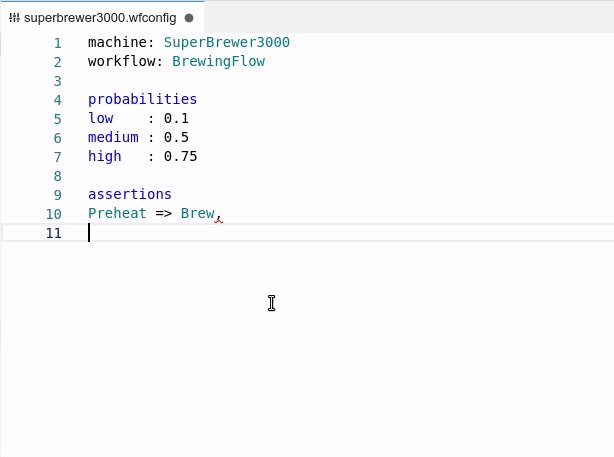
All components of EMF.cloud are combined into a fully open example cloud modeling tool called “coffee editor”. It demonstrates nicely, how to combine technologies such as Eclipse Theia, Xtext, GLSP, and LSP to develop a full-blown web-based modeling tool. This also includes a tree-based form editor similarly to what you can generate with EMF. see this article for a detailled introduction of this example modeling tool based on Eclipse Theia, EMF.cloud and other related technologies.
Have a look at this article introducing EMF.cloud and at the EMF.cloud website to find out more about the project and its components.
EMF.cloud is an incubator for web-based modeling technologies. Eventually, they grow to be dedicated projects. This happened with the Graphical Language Server Platform, a diagram framework for the web, which we describe in the next section.
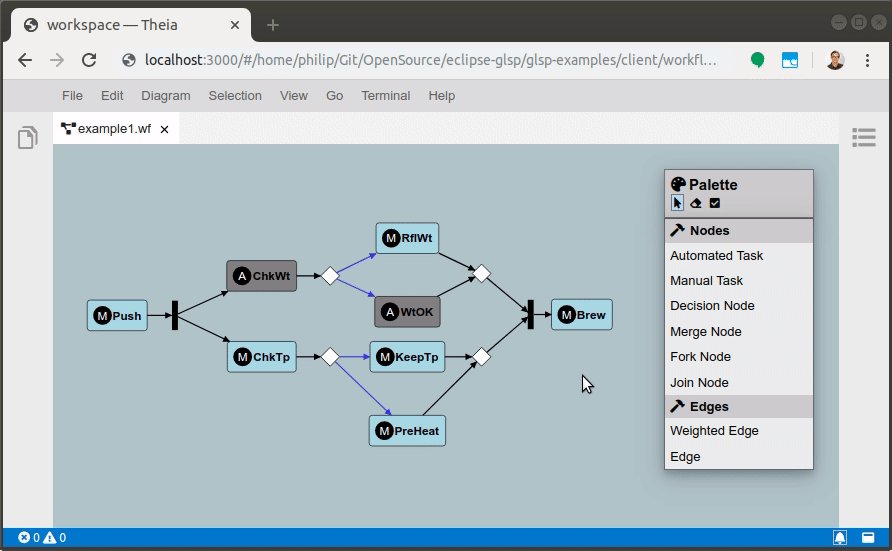
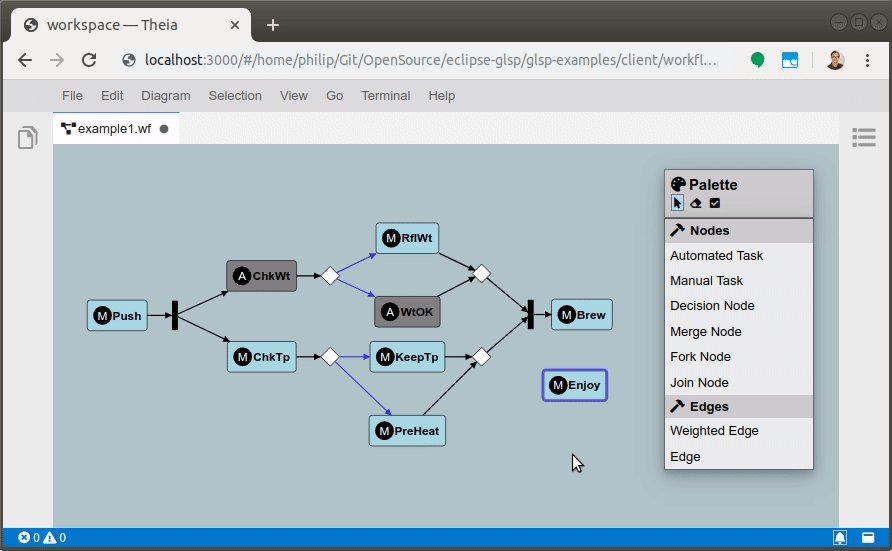
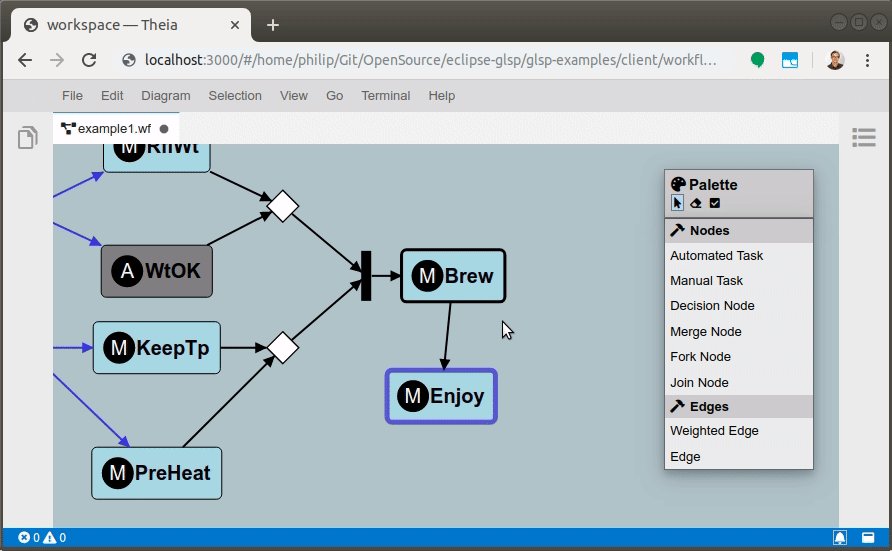
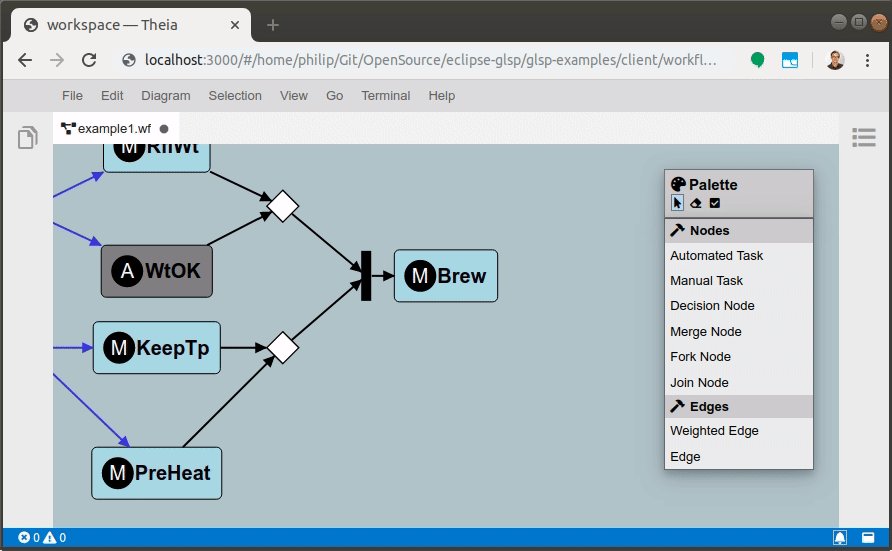
GLSP – diagrams in the web
The Graphical Language Server Platform (GLSP) is a framework for building web-based diagram editors, running in the browser. The concept of GLSP is very similar to the Language Server Protocol (LSP), which is the de-facto standard for implementing textual code editors on the web. The general idea is to cleanly encapsulate the client and the server part of an editor via a defined protocol. The client is responsible for rendering and for executing time-critical operations such as drag and drop. The server is responsible for providing any domain-specific business logic, e.g. what shapes to display, how they can be connected and how the domain model is updated on creating a node. So, GLSP is very similar to what was previously suggested on this blog.
The diagram client of GLSP is largely generic, which means you can reuse it for your own custom diagram type by adding custom shapes if needed. To create a custom diagram for a domain-specific language, you only need to create a custom “graphical language server”. Similarly to LSP, a GLSP server can be written in any language, the communication to the client is encapsulated in a defined protocol. This gives you freedom of choice for new projects and, even more importantly, it allows you to adapt any existing code in your language server, e.g. you can connect any diagram logic that is already implemented in any language for the desktop. If your existing diagrams are implemented using EMF, GEF or GMF, GLSP even provides some generic adapters for these technologies.
To sum up, GLSP provides you with two high-level benefits. First, the architectural frame, i.e. the strong encapsulation, allows you to build flexible solutions and also reuse existing business logic on the web. Second, GLSP provides ready-to-use components for the creation of web-based diagram editors, i.e. an adaptable and powerful diagram client, the communication protocol and a server framework to create your own domain-specific language server.
If you want to learn more about diagramming on the web, this article provides an overview of GLSP. Further, have a look at the GLSP website.
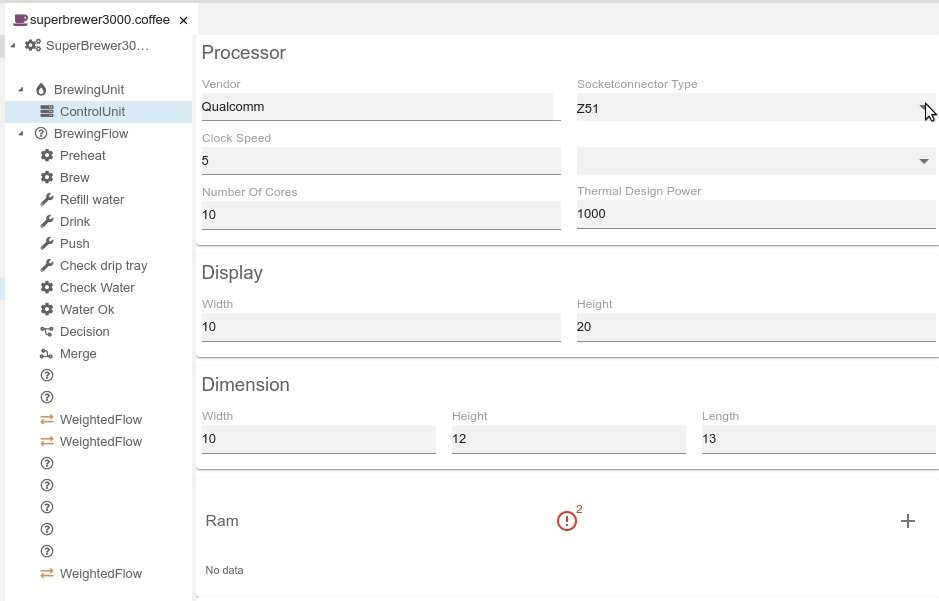
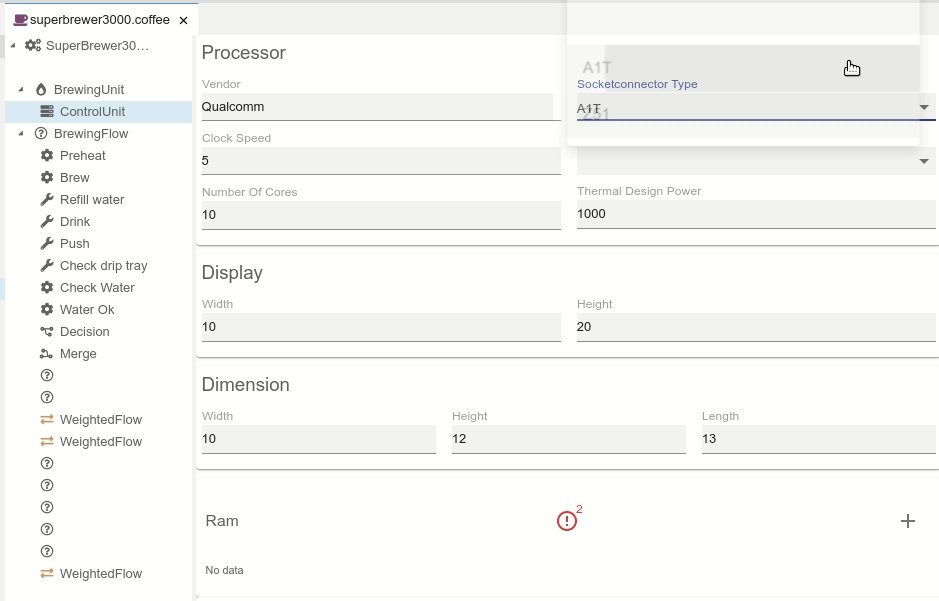
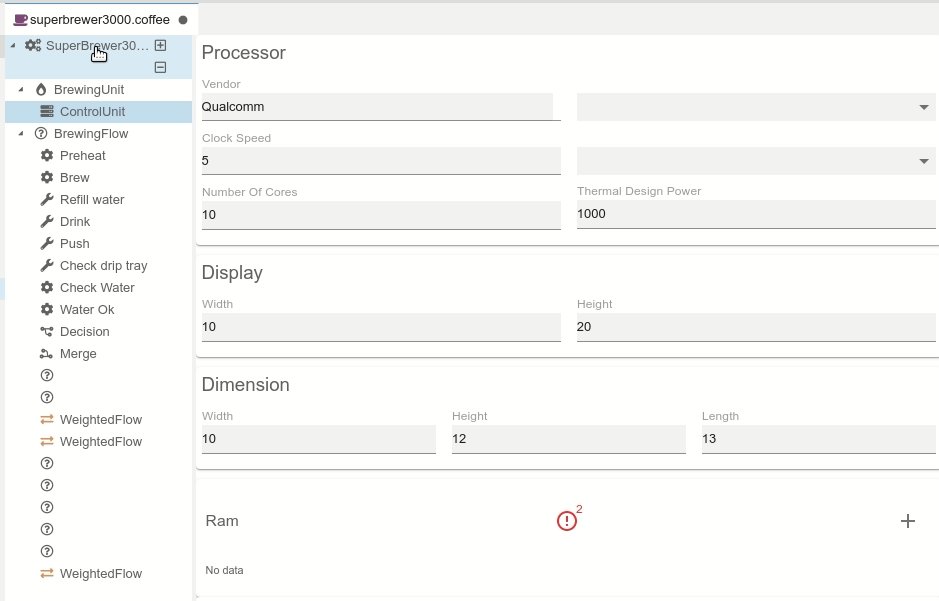
JSON Forms – EMF Forms in the browser
Besides diagrams, many modeling tools present model instances in forms and trees. For data-centric parts of a modeling tool, this allows efficient data-entry. EMF on the desktop is a perfect base technology for such UIs. It provides data binding out-of-the-box and generates JFace content and label provider. Even more, with EMF Forms, you can declaratively develop form-based editors within minutes, even for complex use cases. Luckily, there is a web version of EMF Forms available, called JSON Forms. This framework allows us to efficiently create form-based UIs based on a given data model. There is even a converter available, which allows you transforming an EMF model into JSON Schema (required by JSON Forms). Based on this, you can describe the desired layout of your UI using a declarative format instead of manually coding it from scratch.
See here for more details on what JSON Forms provides.
Eclipse Che – the workspace server
Most of the abovementioned technologies fill important gaps required when migrating a modeling tool to the web/cloud. But there is one more very important piece missing. A modeling tool needs a runtime, e.g. to execute model analyses, to generate code, but also simply to store files. Therefore, you need to server-side runtime, typically scoped to single users, a.k.a. Online workspaces.
You can achieve all this with a Docker and Kubernetes based infrastructure. However, you still need to implement quite a bit, e.g. to manage the online workspaces of a developer, to allow sharing them, to support setting up new workspaces, etc. Basically, you need a workspace management server. This is exactly what Eclipse Che provides, another open-source project at Eclipse. Please see this article on more details about Eclipse Che in relation to Theia and this article for how to start Che.
And more?
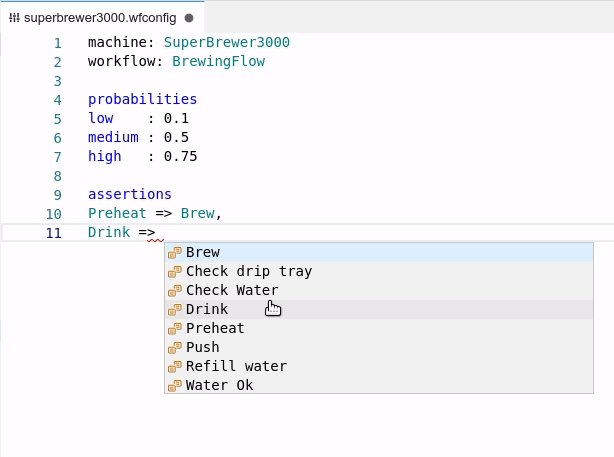
There are more technologies to discover at Eclipse, which support the web use case well. As an example, if you want to develop a textual DSL, Xtext allows you generating language servers. These can be directly connected to an LSP client, e.g. the Monaco editor in Eclipse Theia. Thereby, you can transfer all the well-known Xtext features such as auto-completion into the browser, just by defining a grammar. The screenshot below shows an Xtext driven editor of a DSL running in the browser.
There are other technologies in the Eclipse ecosystem, which will probably provide web support soon. A good place to watch is again the EMF.cloud project, which is designated to be a central home for the modeling ecosystem for the web/cloud.
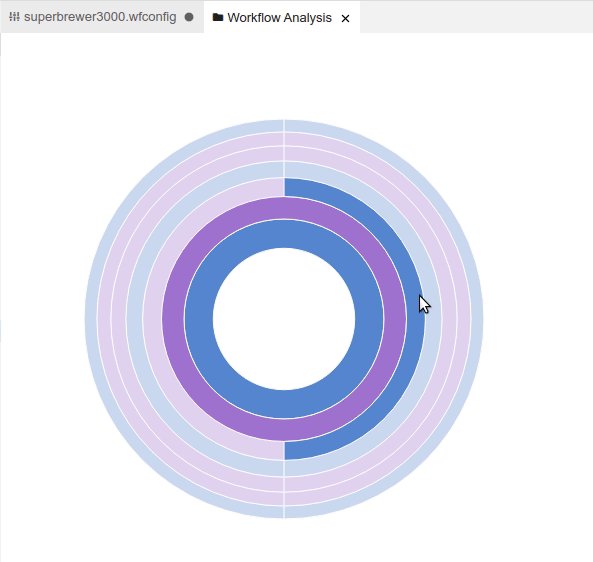
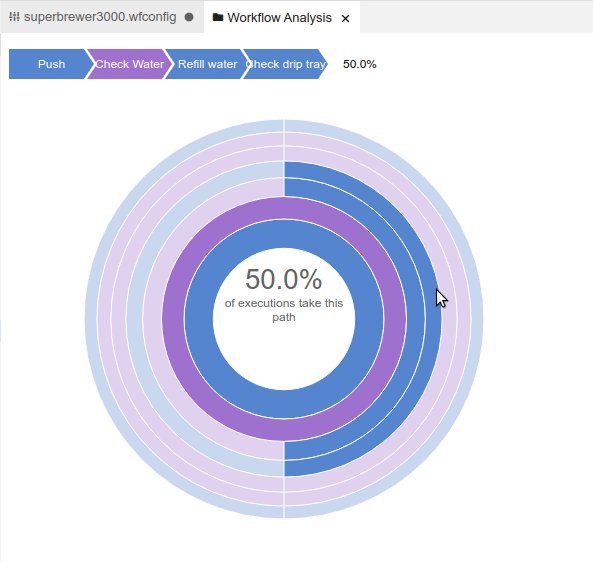
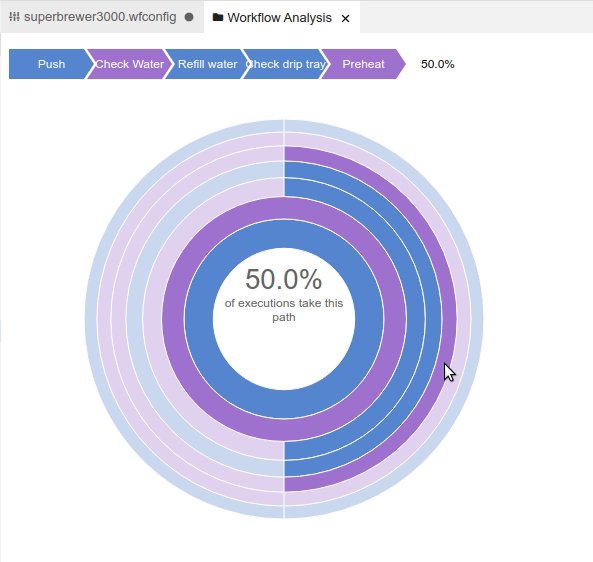
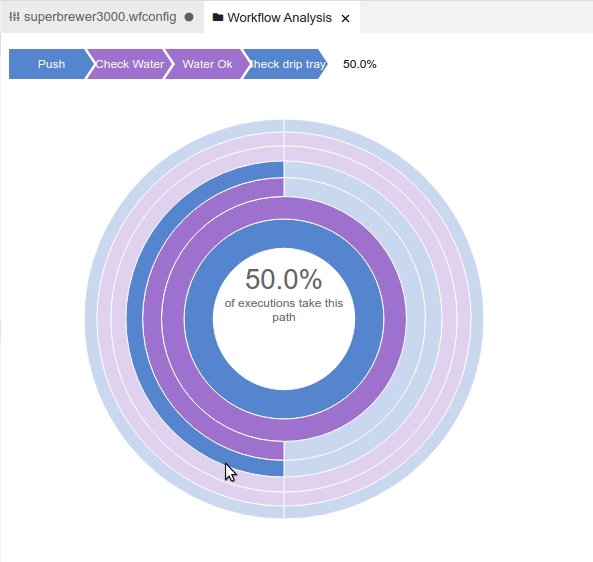
However, there is not only the Eclipse ecosystem to be discovered. Moving to the browser takes away all the nice UI frameworks based on SWT and JFace. BUT, it allows you to harvest the power of modern browsers, HTML and CSS and it opens up the huge ecosystem of HTML-based UI frameworks. It would go beyond the scope of this article to mention even a portion of those technologies. Just as one example, the screenshot below shows a model analysis visualized using D3 and embedded into Eclipse Theia.
Conclusion
As you can see, the Eclipse ecosystem is very vibrant in the area of web- and cloud-based modeling tools. It is important to keep in mind that not everything has to be reinvented or reimplemented. EMF Ecore itself and many head-less components can be used unchanged in a cloud context. As new technologies, tailored for the web context mostly do not forget their roots, you can often even reuse customizations and custom models that you have developed. If you want to see the discussed technologies live in action, please refer to this online demonstration of a web-based modeling tool.
However, migrating a modelling tool to the web or developing one from scratch, even with all the frameworks mentioned in this article, is not a “no-brainer”. Even if you can reuse quite a lot, it requires significant expertise and even more importantly, a good strategy for the migration of a tool to the web. So it is important to get clear of the expected benefit of web-based tools compared to desktop-based tools. If you are interested in more details about web-based modeling tools and how your existing project could be migrated, please get in contact with us.












Can we define the meta-model and perform model to model transformations in these web-based platforms as well?
For the meta-model definition: There is an experimental version of the Ecore tools for Theia (see https://www.eclipse.org/emfcloud/).
About model to model tranformations: Yes, as we have a full Java runtime on the server, you should be able to execute almost anything.