You can draw and model anything in your browser with JavaScript. Indeed, there is a vast array of user-friendly online modeling tools available to create UML (or ER, BPMN, …) diagrams right in the browser. But what if you want to create your own kind of diagrams or build your own browser-based editor? Don’t worry, we have you covered. This post showcases an exciting selection of over 20 JavaScript drawing libraries, enabling you to create bespoke visual tools and integrate advanced graphical modeling features into your software.”
We split the set of JavaScript drawing libraries into two main categories:
- Libraries with explicit support for software models (e.g. JavaScript libraries with predefined shapes consistent with the graphical notation of one or more modeling languages)
- Libraries with core support for drawing graphs (and that could then be adapted to support graphical modeling languages).
In short, if you’re looking for an almost ready-to-go way to integrate a JavaScript modeling library into your tool go for a library from the first group. If you’re looking for a more tuneable solution and have the time and skills to do some programming, consider taking a library from the second group and personalize it as much as you want. Note that we focus on libraries to draw diagrams, if you just want to render a read-only diagram, you may want to check this list of textual modeling tools.
In summary, if you need a ready-to-use JavaScript modeling library for quick integration, choose one from our first group. But if you’re seeking a customizable option and possess the time and skills for coding, delve into our second group of libraries to tailor them to your exact needs. For those interested in rendering static diagrams without editing capabilities, you may want to take a look at our list of textual modeling tools instead.
Contents
JavaScript libraries for drawing UML, BPMN or ERD diagrams
Looking for a library to help you embed UML editors in your application? Check these options!
JointJS and JointJS+
JointJS is a community-driven (open-source) diagramming library that helps developers create simple applications in less time by offering essential UI features such as basic diagram elements (rectangle, circle, ellipse, text, image, path), ready-to-use diagram elements of well-known diagrams (ERD, Org chart, FSA, UML, PN, DEVS, …), custom shapes based on SVG or programmatically rendered, interactive elements and links, serialization/deserialization to/from JSON format, zoom in/out,… (see this JointJS post for additional coverage of the tool)

JointJS+ (formerly known as Rappid) is the commercial extension of JointJS. JointJS+ extends the functionality of JointJS and offers 40+ customizable UI features, more than 100 ready-to-implement demo apps and white-glove support.
GoJS
GoJS is a feature-rich JavaScript/Typescript library for implementing interactive diagrams across modern browsers and platforms. GoJS makes constructing diagrams of complex Nodes, Links, and Groups easy with customizable templates and automatic layouts.
GoJS offers as well many advanced features for user interactivity such as drag-and-drop, copy-and-paste, transactional state and undo management, palettes, overviews, data-bound models, event handlers, and an extensible tool system for custom operations. They provide over 150 interactive samples to help you get started with diagrams such as BPMN, flowchart, state chart, visual trees, Sankey, and data flow. The API is very well documented to make sure you can start using in no time. We covered extensively GoJS in this post.

MxGraph
MxGraph is an interactive JavaScript HTML 5 diagramming library. mxGraph is a fully client-side library that uses SVG and HTML for rendering your models. This library is used, for instance, in Draw.io. Development started in 2005 and while the original project is archived, this fork is still continuing the work.
mxGraph uses no third-party software, it requires no plugins and can be integrated into virtually any framework. The mxGraph package contains a client software, written in JavaScript, and a series of backends for various languages. The client software is a graph component with an optional application wrapper that is integrated into an existing web interface. The client requires a web server to deliver the required files to the client or can be run from the local filesystem without a web server. The backends may be used as is, or they may be embedded into an existing server application in one of the supported languages.

Mindfusion Diagram Library
The diagram tool is written 100% in JavaScript and uses the HTML5 Canvas element for drawing. The component can use either jQuery or Microsoft Ajax® library for browser independence layer and type system implementation.
It comes with a rich set of predefined shapes (for workflow diagrams, process schemas, class diagrams, trees,… check their collection of samples) and the possibility to define your own shapes and customization options (e.g. arrowhead shapes). To facilitate the use of the API, they heavily documented it. You have also automatic graph layout algorithms available.
Nomnoml
Nomnoml is a well-known textual modeling tool able to render UML diagrams from textual descriptions, but it also offers a standalone JavaScript library you can use to render diagrams on your own web page. The only dependencies are lodash and dagre.
Mermaid.js
Similar to nomnoml, Mermaid’s main focus is the generation of diagrams from text files, in this case via a simple markdown-like script language. It depends on d3 and dagre-d3 for providing the graphical layout and drawing libraries. It offers an online editor but you can also directly reuse the packaged Mermaid API to integrate Mermaid in your own developments. It mainly covers sequence diagrams and flowcharts.
Diagram.js
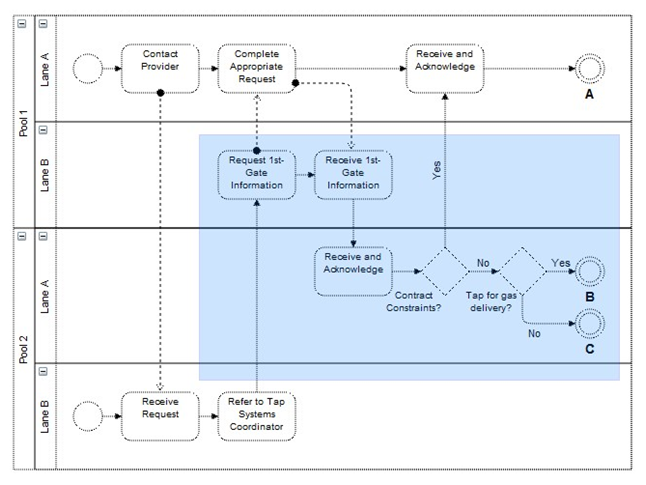
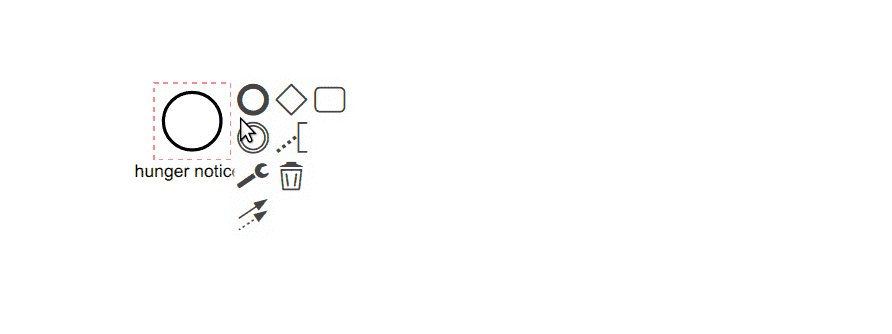
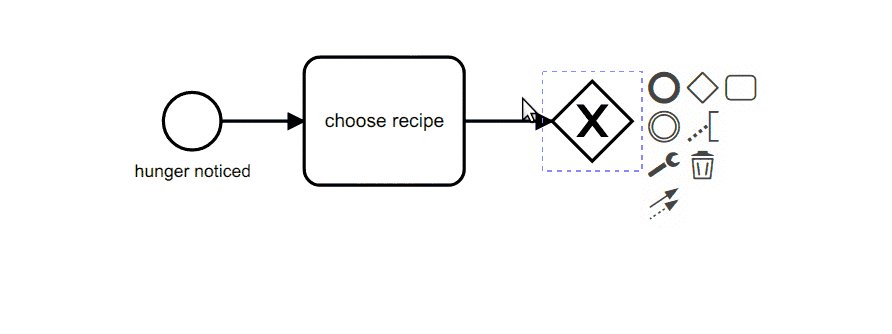
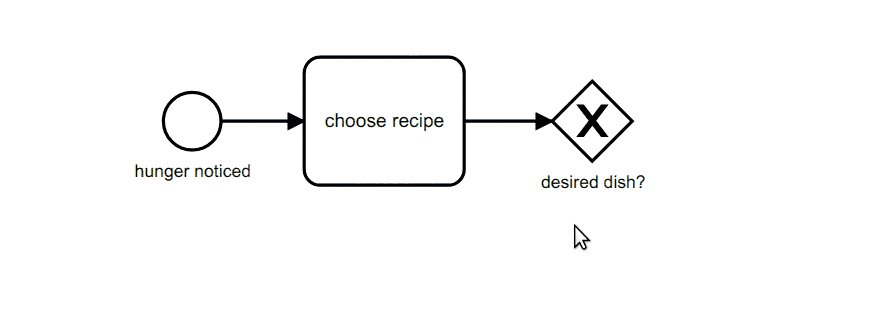
Complete toolbox for displaying and modifying diagrams on the web. It’s used by BPMN.io (the creators of this library) as a building block for a number of other libraries by the same company for specifying business process models, decision models, and case plan models.
For instance, bpmn-js is the diagram.js extension to render BPMN 2.0 diagrams. Beyond using it to build a workflow modeling editor (as they provide already), bpmn-js has been designed with extensibility in mind so you could ”easily” build, as an example, some kind of execution/simulation engine on top of it.

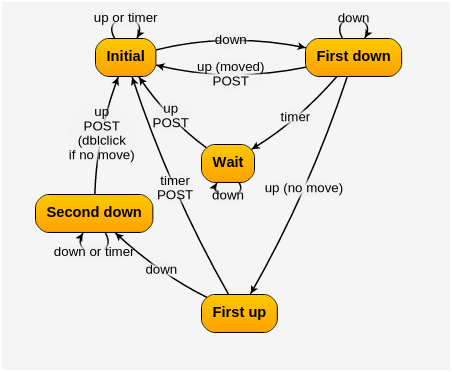
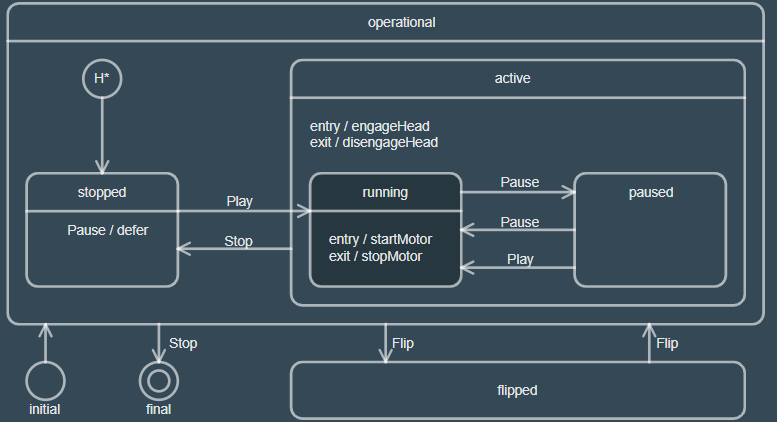
State.js
As its name suggests, state.js focuses on modeling hierarchical state machines. The state.js API offers:
- Classes that represent a state machine model (State, PseudoState, Transition, etc.)
- An interface and implementation of active state configuration (current state); this allows multiple concurrent instances of a single state machine model
- A set of functions that provide the state machine runtime
It is developed in TypeScript and transpiled to JavaScript; you can use it in either language.
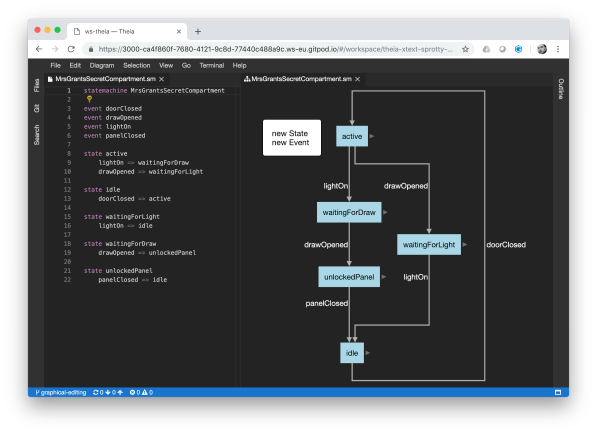
Eclipse Sprotty and Eclipse Graphical Language Server Platform (GLSP)
Eclipse Sprotty and the Eclipse GLSP tools help you to create a modeling environment for your language. So they are not restricted to UML, ER or other specific diagram types. Instead, these tools provide a backend infrastructure (based on a graphical adaptation of the Language Server Protocol) to create your own language and a JS based front-end to build visual editors for it.
Top JavaScript libraries for drawing graphs
Low-level libraries offering graph-oriented modeling primitives (so, we’re not listing here libraries that just focus on drawing charts for data visualization). In fact, some of them have been used to build the JavaScript modeling libraries listed above.
D3
D3.js is a JavaScript library for manipulating documents based on data. Currently, I would say it is the most popular library of its kind.
D3 helps you bring data to life using HTML, SVG, and CSS. D3’s emphasis on web standards gives you the full capabilities of modern browsers without tying yourself to a proprietary framework, combining powerful visualization components and a data-driven approach to DOM manipulation. D3 is extremely fast, supporting large datasets and dynamic behaviors for interaction and animation. D3’s functional style allows code reuse through a diverse collection of official and community-developed modules.

Svelvet
Svelvet is a lightweight Svelte component library for building interactive node-based user interfaces and diagrams. It relies on D3 library components (Zoom, Selection) for Zoom. It’s open source and written in Typescript. It’s effortless to customize the appearance of all nodes and links and zoom in/out to quickly navigate to other parts of large graphs.
Two.js
Two.js is a two-dimensional drawing api meant for modern browsers. It is renderer agnostic, enabling the same API to render in multiple contexts: webgl, canvas2d, and svg. It can even run in a headless environment.
Fabric.js
Fabric is a JavaScript HTML canvas library, providing an interactive object model on top of the canvas element. You can create and populate objects on canvas; objects like simple geometrical shapes or complex shapes consisting of several paths. Fabric also has SVG-to-canvas (and canvas-to-SVG) parser.

Paper.js
Paper.js is an open-source vector graphics scripting framework that runs on top of the HTML5 Canvas. It offers a clean Scene Graph / Document Object Model and a lot of powerful functionality to create and work with vector graphics and Bézier curves, all neatly wrapped up in a well-designed, consistent and clean programming interface. It’s based on (and largely compatible) with Scriptographer, a scripting environment for Adobe Illustrator.
JsPlumb
jsPlumb provides a fast way of building applications with visual connectivity at their core. s. It uses SVG and runs on all browsers from IE9 and later. JsPlumbToolkit is its commercial extension. This commercial version wraps the Community edition with a focus on the underlying data model, as well as several useful UI features such as layouts, and a widget that offers pan/zoom functionality.

p5.js
A JS client-side library for creating graphics and interactive experiences, based on the core principles of Processing to make coding accessible to artists, designers and educators. Beyond drawing, this project provides offers web audio functionality, collision detection and even generation of graphical user interfaces from p5.js sketches.
Cytoscape.js
A highly optimized open-source graph theory network library that can be used for graph analysis and visualization. Compatible with all modern browsers and fully (de)serializable via JSON. It also includes algorithms for automatic layout, set theory and graph theory, from BFS to PageRank.
React Diagrams
React Diagrams is a “a super simple, no-nonsense diagramming library written in react that just works”. It’s a library focusing on visualizing flows and process-orientated diagrams. Inspired by Blender, Labview and Unreal engine.
It’s written entirely in in Typescript and React. It’s fully extensible, the entire library including its core can be extended, rewired and re-assembled into fundamentally different software to suit your software needs. It also aims to provide a good user experience but making sure designers can edit the diagrams as fast as possible.

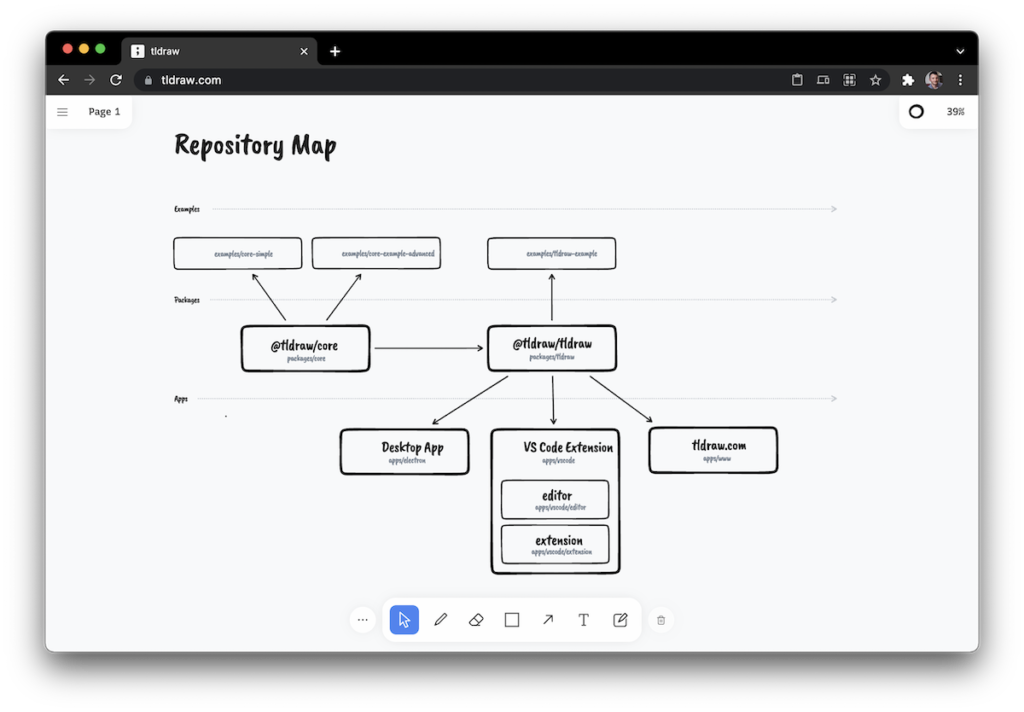
Tldraw
Tldraw is one of the most recent entries to this list. Tldraw is a “tiny little drawing app” offering a number of shapes to draw simple, but clear and elegant, diagrams with a hand-drawn style and convenient features such as smart arrows, snapping, and sticky notes. There’s even a VSCode extension for it.
Tools that are no longer with us…
This post was initially published in 2015 and has been significantly rewritten several times ever. Across the years, several tools have been abandoned or deprecated. We keep them here for reference only.
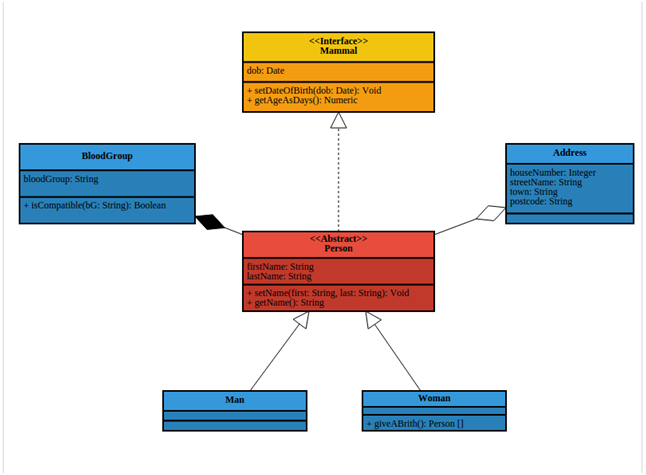
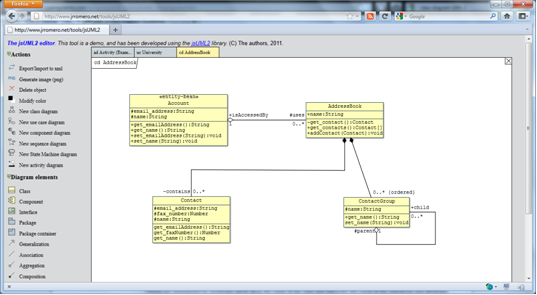
JsUML2 library
A HTML5/javascript library for UML2 diagramming. Its main objective is to provide web developers an easy way to visualize and edit UML models in their our own websites, without other external dependencies and fully executable on the client-side via the browser, unlike other tools in this list. The jsUML2 library provides an API to allow web developers to include editable diagrams in their own websites using the HTML5 technologies supported by the newest web browsers, as well as by current mobile devices.
It offers a broad range of interesting features for UML-specific models. In particular, it supports all major UML types of diagrams:
- Use case diagrams.
- Class diagrams.
- Component diagrams.
- Sequence diagrams.
- Activity diagrams.
- Statecharts.
with support of style edition for diagram elements (size, position, color, etc.), stereotypes definition, import/export of UML diagrams to XML and image generation.
The tool was discontinued in 2017 but it remains a strong option for all of you looking for a UML JavaScript library.

vis.js
Vis.js is a dynamic, browser-based visualization library. The library is designed to be easy to use, handle large amounts of dynamic data, and enable manipulation of the data. This project is also abandoned.
Draw2D
Create Visio-like drawings, diagrams or a workflow editor with the Draw2D Javascript library. The User interface allows interactive drawing by using your standard browser. It claims to be much more concise than Raphael. There is even a demo page even though the development is stalled.

dagre-d3
A javascript library that acts as a front-end of dagre (javascript library to lay out directed graphs on the client side), providing the actual rendering using D3. The project is now abandoned.
Raphaël
Raphaël is a small JavaScript library that should simplify your work with vector graphics on the web. If you want to create your own specific chart or image crop and rotate widget, for example, you can achieve it simply and easily with this library. Raphaël uses the SVG W3C Recommendation and VML as a base for creating graphics. This means every graphical object you create is also a DOM object, so you can attach JavaScript event handlers or modify them later. Raphaël’s goal is to provide an adapter that will make drawing vector art compatible cross-browser and easy. It hasn’t been recently updated.
Featured image by Capture Queen
FNR Pearl Chair. Head of the Software Engineering RDI Unit at LIST. Affiliate Professor at University of Luxembourg. More about me.











I like working with Mermaid (http://knsv.github.io/mermaid/index.html) to create flowcharts. The workflow is based on simple text files parsed through Markdown.
Even i found one more solution to create Flow chart diagram by just Drag and Drop and that was well explained by its author and author also uploaded his code to github as well.
Here is the one where i found the solutions : http://www.visionfortech.com/2017/01/solution-draw-flowchart-with-drag-and-drop-facility-using-html-javascript.html
Another to check out http://cytoscape.github.io/cytoscape.js/
And another commercial one: http://www.yworks.com/en/products/yfiles/yfiles-for-html/
Super helpful, thanks!
I use https://github.com/antuane/js-diagram-chart
Because I’ve been using and producing my own OO/UML diagraming frameworks since ’92, and looking for one like the above for graphical design of a declarative specificacion-based test framework (now fed with textual notation in JSON), I’m looking into Google Blocky, and shall try to bend it for this purpose. I’ll let you know how it goes !
Hi Antonio,
I’m very keen to follow your progress with this modelling project. Please let me know how you’re going from time to time.
Cheers, Mark
Hello Antonio,
Right now I am working on a project which has requirement like drawing complex block diagram without intersecting the edges. I need to develop it in some web framework. I had read your post on https://modeling-languages.com/javascript-drawing-libraries-diagrams/ would you provide some guidance to start with.
Thanks,
Taufik
Well, you have a broad range of options in this post. Just give them a try and see if any of them offer already a predefined set of symbols that you can reuse (and therefore avoid the need to create your own library of symbols)
Hi Antonio.
I have planned to develop a website to create diagrams like use case, ERD, flowcharts, Uml etc. For this purpose i want to drag n drop boxes arrows circle rectangles to create diagrams.
Can you please help me? I want some guide.
https://developers.google.com/blockly/
https://blockly-games.appspot.com/
A bit in the same vein (though based on JavaFX), you could also take a look to FXDiagram – http://jankoehnlein.github.io/FXDiagram/ as being developed by Jan Koehnlein from Itemis and that comes with some nice features.
Very helpful. thanks for sharing this info. this saved my time.
KLayJS is a layer-based layout algorithm that is particularly suited for node-link diagrams with an inherent direction and ports (explicit attachment points on a node’s border). Ported to Java and compiled to JavaScript using GWT.
https://github.com/OpenKieler/klayjs
https://github.com/OpenKieler/klayjs-d3
KLayJS is used in NoFlow’s “the-graph” editor widget:
http://noflojs.org/
https://github.com/noflo/noflo-ui
https://github.com/the-grid/the-graph
Looking for some help finding the right library: One feature I am looking for is the ability to support graphs, not just trees. A second feature I am looking for is support for custom shapes for nodes (like ovals, parallelograms, triangles, diamonds, boxes, circles). And for the custom shape feature, I am looking for support for text inside of the shape, not just a label stuck outside or beneath the shape.
Thank you – H
A worthy mention is the MindFusion’s JavaScript diagramming library: http://mindfusion.eu/javascript-diagram.html
An online demo demonstration some of the features can be found here: http://mindfusion.eu/demos/jsdiagram/Flowcharter.html
Please Update licenses of softwares
Mxgraph and draw.io licenses are changed to opensource apache v2 license.
https://github.com/jgraph/mxgraph
https://github.com/jgraph/draw.io
Any suggestions on opensource tool to create ER diagrams from Big/Complex queries?
Do you guys know any tool which has very decent CSV import for automatically creating diagrams, specifically flow- and sitemap- structures?
What kind of content would you find in that CSV? Do you have a real example to have a better idea of what you’re looking for?
There are 2 tools I found which have some CSV importing functionality – Lucid charts, but they only offer it for super basic shapes, and they are paid; and draw.io – this one is free, but again supports only super basic elements. CSV would basically contain data like Page name, keywords for the page, search volume, and organized in hierarchy of the website pages.
Normally you need to specify what the data in CSV means when used to create the diagram(s) and then what the diagram elements should look for the data, e.g. for each page there would be own symbol, perhaps using different color based on search volume, show lines between pages, likely with arrow head, different thickness etc. I work for MetaCase and use thus MetaEdit+ to read all kinds of data (including CSV) to create diagrams such as in https://www.metacase.com/images/interfaces.png automatically. This way you can get exactly what kind of elements you would like to have, how they should look like and most importantly define exactly how your CSV data in applied.
I use JS Sequence Diagrams – UML Sequence Diagram in SVG from https://github.com/bramp/js-sequence-diagrams. You may check it lives also at my github page https://chetabahana.github.io/#chetabahana-skema
Consider the following for multiple UML diagrams:
https://github.com/jaime-olivares/yuml-diagram
Currently, the following diagram types are supported:
Class
Activity
Use-case
State
Deployment
Package
Sequence
Very helpful list. I would like to add Syncfusion JavaScript Diagram library. It can be used to visualize, create, and edit interactive diagrams. It supports creating flowchart, organizational charts, mind maps, BPMN and more through code or a visual interface. https://www.syncfusion.com/javascript-ui-controls/diagram
You can find examples for each use cases here.
https://ej2.syncfusion.com/demos/#/material/diagram/default-functionalities.html
https://ialab.it.monash.edu/webcola/
I had to develop this core JavaScript library for my personal purpose.
Would like to share here: https://harshalitalele.github.io/jsdraw/
Raphael seems active and has a new home
https://github.com/DmitryBaranovskiy/raphael
nope that’s it’s original home , Dmitry Baranovskiy wrote it and then Sencha bought it to use in their (awesome) javascript framework ExtJS, and now it’s back where it belongs, with the master himself.
He moved to Adobe from Sencha where he created this also: (not mentioned here)
https://github.com/adobe-webplatform/Snap.svg
Thanks for the pointer to Snag. Didn’t know it!
Don’t forgot Visual Paradigm Online in the party.
https://online.visual-paradigm.com/
I see this more as an online modeling editor to be added here: https://modeling-languages.com/web-based-modeling-tools-uml-er-bpmn/
https://github.com/projectstorm/react-diagrams looks nice for the React inclined.
The library is impressive. Unfortunately, it uses typescript, while I currently still lack of typescript skills. Maybe, when I am ready, I will go back to try this lib.
Good day everyone. I’m looking for the best programming platform to do the following:
1) import different prepopulated branches and nodes of a mindmap (upload via csv or otherwise). Each node is prepopulated with a title.
2) User select one or several branches to fill
3) User then add text to each node of the selected branches.
Any guidance would be appreciated.
Does anyone know of a less expensive alternative to GoJS dynamic grouping?
Thanks,
RonH.
Me again… Anyone? GOJS regrouping sample is the functionality I’m looking for but can swing the GOJS cost.
Sample link: https://gojs.net/latest/samples/regrouping.html
Visit mxGraph site. As far as I have read from its doc : https://jgraph.github.io/mxgraph/docs/manual.html#3.1.4
it covers grouping.
I am still learning this lib, though, but it is most likely the main candidate I will use in my React app.
Great list! Thanks!
You might want to add two more:
1. Eclipse GLSP — https://www.eclipse.org/glsp
2. Eclipse Sprotty — https://github.com/eclipse/sprotty
Best wishes,
Philip
Hi there,
I was searching for JavaScript libraries to draw diagrams and you have explained very well here.
Thanks
mxGraph is the library that I am learning now. I have tried it in my React app, and it worked as expected. Two types of diagrams that I need currently are BPMN swimlane and organizational which can be produced by this library. I just need to do fine-grained things so the final result will meet my expectation.
Hi Ajay,
I was just looking at mxGraph, but the project has been closed down. As far as I can tell, no one is working on the project. Some folks are working on a forked version, but not really that much activity there either.
Regards,
Sorry. Meant Alexander.
Hey I think you should also add LightningChartJS to that list.
LightningChart JS https://www.lightningchart.com/
LightningChart JS is a WebGL-based, cross-platform charting library that has been developed for delivering an outstanding performance.
Performance is up to 10M+ of data points in real-time.In recent line chart comparison tests, none of the competitors got even close to LightningChart performance level.
In Dashboard cell resizing LC is an industry superlative: Rendering dozens or even 100+ charts simultaneously.
LightningChart JS comes with an unmatched execution performance. GPU acceleration & WebGL rendering ensure that your device’s graphics processor is utilized efficiently,
which results in high refresh rates and smooth animations.
This charting library combines incredible speed with sturdy load capacity.
Optimal for demanding industries like engineering, healthcare engineering & medical devices, industrial process control, and scientific use.
Features :-
1.Real-time 2D and 3D visualizations with massive data sets
2.Easy to switch chart themes
3.13 different types of chart
4.Easy-to-use exploration tool
5.search, view and edit charts on-the-fly
A plugin worth trying:
https://bossanova.uk/jspreadsheet
Hi, thanks for this great post, it becomes even harder to choose the right one for specific project, looks like we a comparison article, something like this: https://en.wikipedia.org/wiki/Comparison_of_JavaScript_charting_libraries but for diagrams instead?
That would be nice indeed. Another thing is when I’ll have the time to do something like that 🙂
You can also include NOV Diagram for .NET – it is running inside the browser via WebAssembly and can be automated with JavaScript. See it in action here:
https://blazorexamples.nevron.com/
dagre-d3 is not maintained but has been forked
https://github.com/tbo47/dagre-es
the fork is used by marmaid
Highly recommend jsPlumb for building applications quickly.
Check
https://dgrm.net/