The demand for online collaboration plus the amazing web interfaces that can be created with new technologies (e.g. HTML5 canvas) has created a new and quickly growing market for modeling tools: online modeling tools. In fact, many of them are more drawing tools than modeling tools but, at the very least, they offer you a way to draw and share your models online, mainly covering UML diagrams, database models ( ER diagrams) and BPMN process models.
There are many tools you could use (with new players entering the market every few months) with a wide variety of different features and target markets. To help you navigate this crowded market read on to see my recommendations for best online modeling tools. The list does not include (javascript) libraries for drawing models nor textual UML tools (that could be regarded as some kind of online UML tool since they typically offer the option to embed the rendered UML model in a website as an image). Some of the desktop UML tools may also have a (limited) online version (one of the best is for sure the online version of Visual Paradigm)
Contents
Lucidchart
HTML5-based. With UML support and real-time and team-focused collaboration capabilities. It can import Visio files, which is definitely a plus considering that a large user base for these tool seems to come from more desktop-like modeling environments like Microsoft Visio. Beyond UML, Lucidchart also comes with drawing templates for ER, process modeling, network diagrams, cloud architectures and more.
They claim to have over 8M users. Impressive! And they just raised over 36M in funding so you can expect plenty of new features and exciting things from Lucidchart. Give it a try.
Diagrams.net (former draw.io)
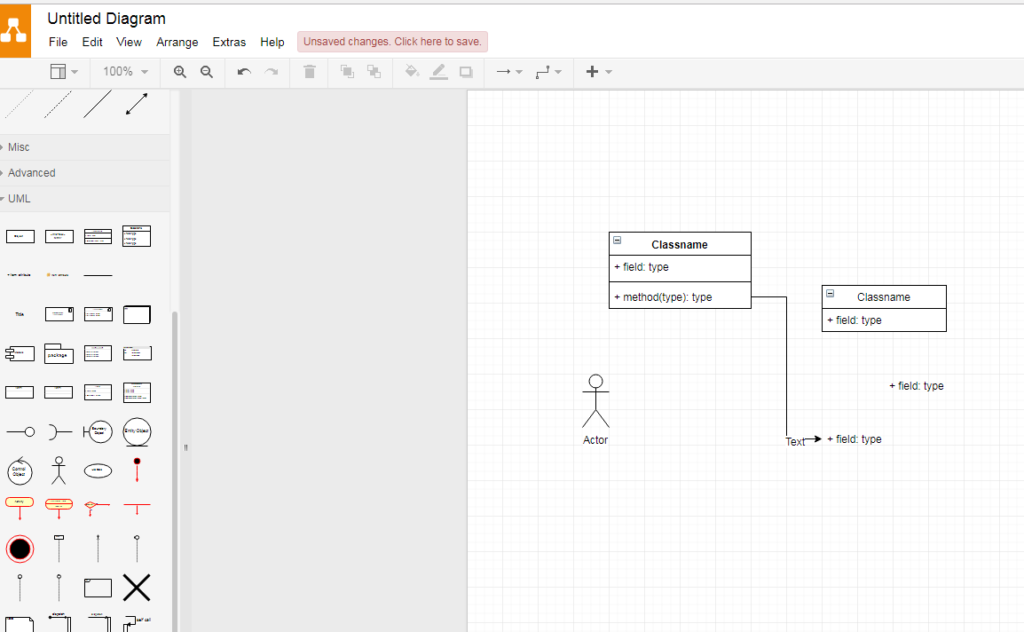
Love its simplicity. Click draw.io in your browser and you immediately get an empty canvas to start drawing (this online hosted version of draw.io has been renamed to diagrams.net). It comes with shapes for basic UML, ER and BPMN modeling. And all for free!
Still, it’s a clear example of a tool that doesn’t really understand at all the semantics of what you’re drawing so you can basically do whatever you want and build some very bizarre diagrams. This is the main reason why I don’t have it on the top of my list.
It also fails in the collaborative aspect but it integrates well with Google Drive, GitHub Dropbox , OneDrive and others to automatically save the models in your preferred location and share them with whoever you want. So let’s say that draw.io delegates the collaborative control to the tool you decide to use to save your diagramas on.
Draw.io is open source and it has been built using the mxGraph library.
Miro
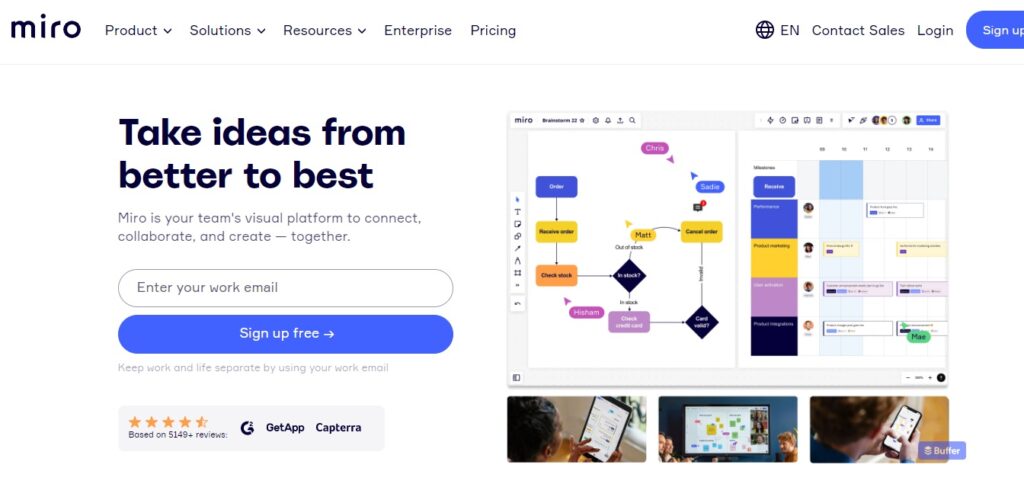
Miro is getting more and more popular thanks to its powerful collaboration capabilities. It’s straightforward to share and work together on all types of models. Unfortunately, the free version forces you to have all your boards as public and the UML template to have UML shapes natively available is not available either in this free version (though you can always be creative).
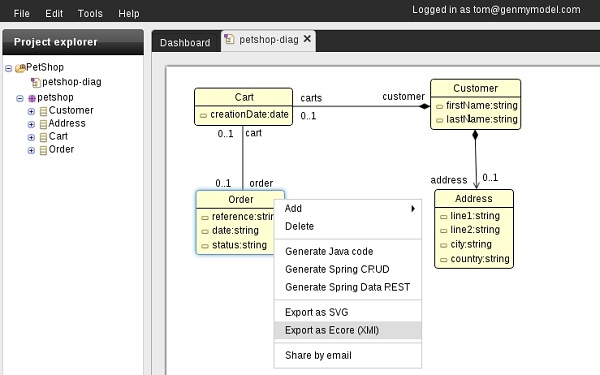
GenMyModel
GenMyModel started as a UML only modeling tool but since then it has now expanded to cover also business modeling with Archimate and BPMN support. It offers a centralized model repository for teams (with access right management) enabling easy and simultaneously model collaboration.
Contrary to other tools in this list, this is more a modeling tool than a drawing tool (with its pros and cons, depending on how do you plan to use your models). As such, a key distinction of GenMyModel is its support for exporting models as XMI (the “standard” format for exchanging models) and its code-generation capabilities. Read more about GenMyModel in this blog here.

Gliffy
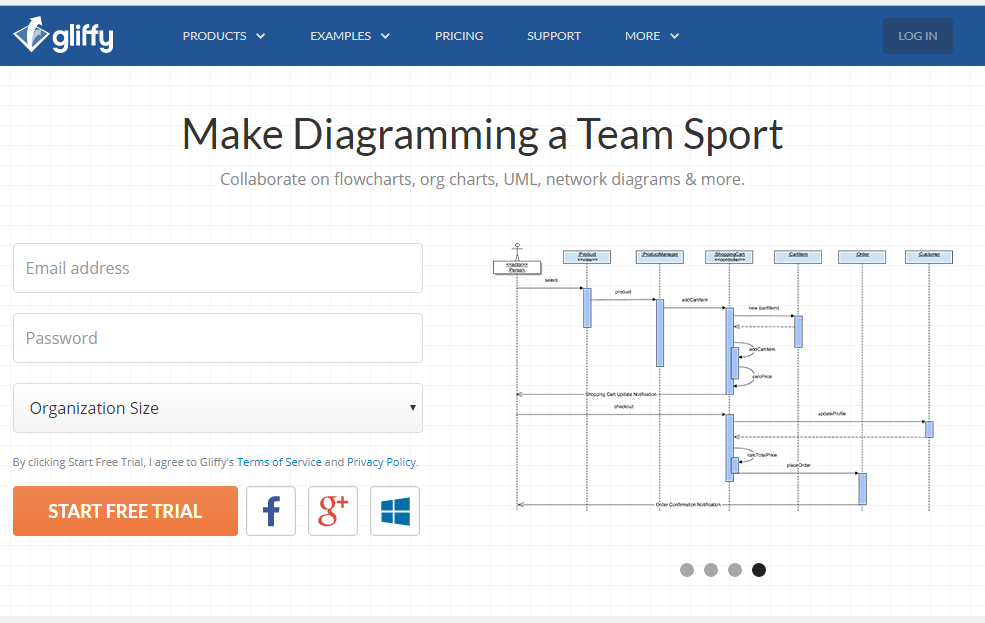
With a strong emphasis on the collaborative and revision control aspects, Gliffy claims to be “the most widely used online diagramming application” (I wonder how they know that!). Gliffy supports all UML diagrams together with a variety of other kinds of diagrams, including a strong support for BPMN process models.
It comes with plugins for Confluence and Jira so clearly it integrates very well with these tools. That’s important if your team uses them and wants to integrate your models in the rest of your discussion /development process.
Creately
Real-time diagram collaboration. With over 50 diagram types and thousands of examples to get you started. You can also work offline and synchronize your work afterward. The only BUT I see is that, as of today, it requires Flash installed to work. I hope they revisit this issue soon since Adobe will be killing Flash. Sure, not right now, but who wants to use a tool using a doomed technology?
For more about the tool and a short description of its key points see here.

Cacoo
Focus on all kinds of cloud-based diagrams. Really on the “drawing-end” (and not the modeling one). Still, it has some interesting features like the possibility of storing multiple versions of your diagram to track changes and the ability to post comments to give feedback directly on the diagrams. Cacoo supports use case, sequence, class, activity, and state machine diagrams. 
UMLetino
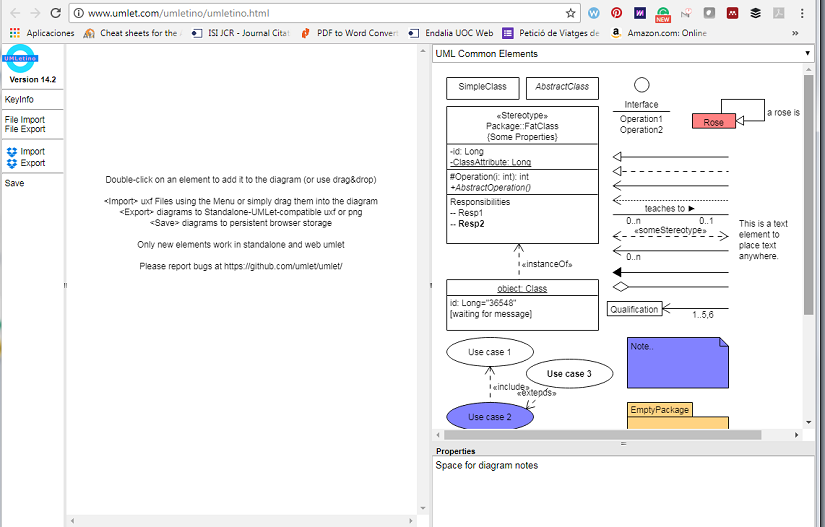
A simple but free online UML tool for fast UML diagrams. It runs in your browser, and it does not require any installs. UMLetino is based on UMLet (which is available as a stand-alone tool or Eclipse plugin). Diagrams can be exported as XML or image files.
Despite its limitations (the modeling environment is clearly sub-par when compared with the graphical quality and powerful interface of some of the other tools in this list), if you’re looking for a free and easy-to-use UML online tool, this is definitely an option to consider.
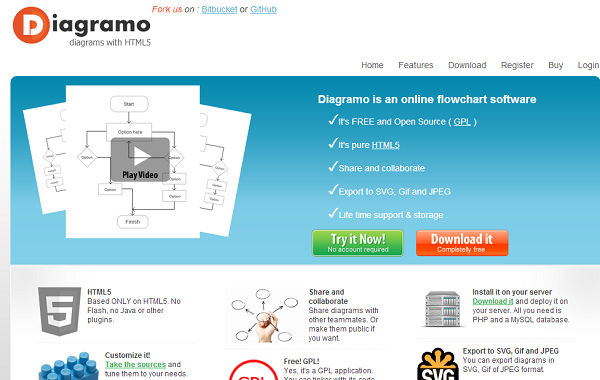
Diagramo
A free and open source pure HTML5 Online Flowchart Software (no Flash, Java or other plugins required). Licensed under GPL (nice!). Easy to download and install on your own server if you prefer. The only “but” for the typical readers of this portal is that as a flowchart-focused software, it only covers one kind of UML diagrams: state machines (but there is an easy solution for this just fork it on Github and extend it yourself 🙂 ). Synchronous collaboration is not possible. Diagrams can only be saved as images.
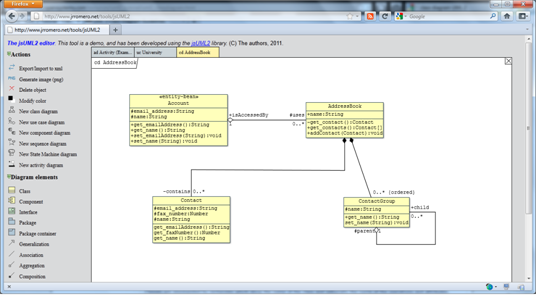
jsUML2 Editor
The jsUML2 editor is a lightweight UML 2 diagramming tool developed on top of the jsUML2 library, a HTML5/javascript library for UML2 diagramming. Its main objective is to provide web developers an easy way to visualize and edit UML models in their our own websites, without other external dependencies and fully executable on the client-side via the browser, unlike other tools in this list.
The jsUML2 library provides an API to allow web developers to include editable diagrams in their own websites making use of the HTML5 technologies supported by the newest web browsers, as well as by current mobile devices. Read more about the library itself here.
Unfortunately, while the editor is still available and you can use it for free, the author recently announced that it’s closing the project for the moment due to lack of personal time to work on it.
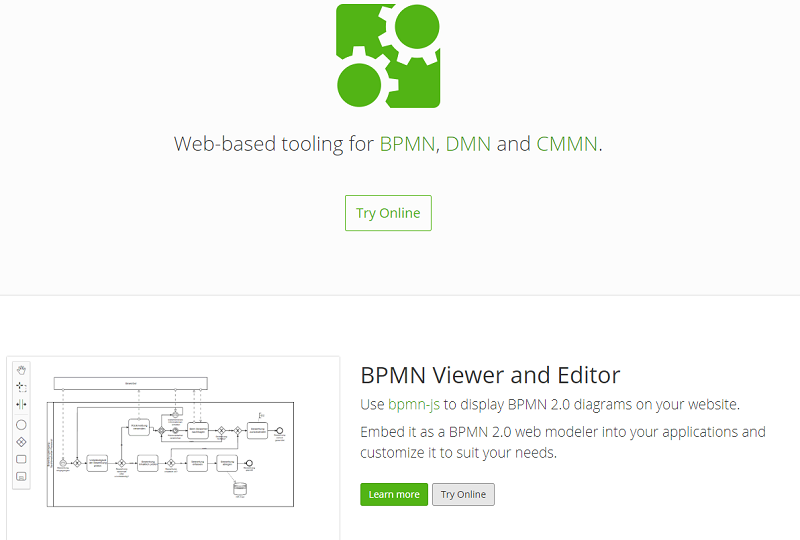
Online BPMN tools
Several of the tools above provide also support for the modeling of some kind of flowcharts and workflow processes, including BPMN process models. Still, if you’re looking for a BPMN specific tool, the best one right now is BPMN.io. BPMN.io uses the open source JavaScript library BPMN-js to create, embed and extend BPMN diagrams in your browser.
The tool interface is very user-friendly and you can get started right away but it supports only a limited subset of the BPMN specification (e.g. I didn’t see how to add other types of gateways except for exclusive ones) . Diagrams can be saved as XML o image files.
Camunda, the company behind BPMN.io, also offers Cawemo that adds collaboration capabilities on top of BPMN.io.
And you may want to check as well the latest BPMN online modeling tool: Diagramiq.
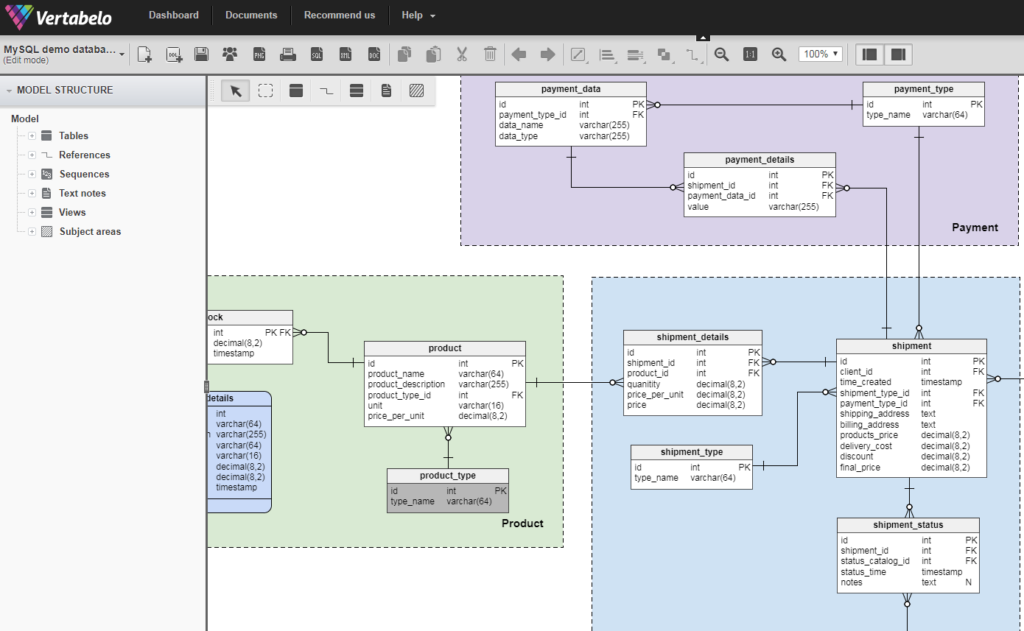
Online database design tools
As before, most UML online tools also support the ER notation (or variations) to create database designs, e.g. lucidchart for ERD. Still, there are also a few specific tools for drawing database schemas. In particular, I like Vertabelo a lot. Really nice interface (love the quality of the zoom in and zoom out feature) with model collaboration SQL generation capabilities.
DBdesigner and DBdiffo would be other candidate tools in this category. Also DrawSQL with a strong emphasis in collaborative database design.
SQL Database Modeler is a new tool for designing your SQL database online. It comes with import and export (SQL generation) capabilities. Looks very promising!












Recent Comments