Today, Charanjit Singh writes a guest post to present Creately , an online diagramming tool that’s build FOR collaboration. Enjoy the post!:
As software developers, we’ve learnt very quickly the value of a central repository for storing and managing our code artifacts. We know the value of keeping everyone’s code IN sync IN order TO build faster AND WITH better quality. However, AS software developers (particularly the MORE agile amongst us), we have often been frustrated WITH the fact that beyond code, the other aspects LIKE design AND modeling tools have NOT really kept pace WITH the way we choose TO WORK.
Everything FROM the initial mockups we scratch onto the whiteboard TO the class interactions we model IN traditional UML tools, haven’t been conceived with the agile team in mind. The tools we use and artifacts we produce are either throwaway (like the whiteboard mockup) or too rigorous for quick iterations – forcing the development team to use an odd mish-mash of tools to meet their design, modeling and communication needs.
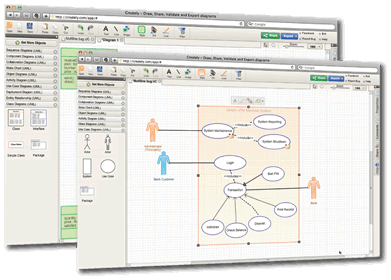
Thats where the Creately service comes in. Creately is a web-based visual collaboration platform built for Project Teams to work together on all kinds of visual artifacts. Delivered as a SaaS service, it is a desktop-like RIA diagramming tool backed by an easy to use central repository. Besides mockups, flowcharts and sitemaps, Creately comes with excellent support for the UML 2 specification delivered through smart shapes and templates for Class, Sequence, Activity, Package & Component diagrams, State Charts and Database models that can help developers quickly and easily communicate their designs. Its not a full-fledged UML Case tool at the moment, but the creators of the tool (Cinergix) have set about to solve some of the most important problems design and development teams face today – the ability to capture and communicate their ideas within and beyond the software team.

Iterate Quickly
Many software teams have struggled to work in an agile fashion while maintaining their software documentation standards. Of course, a smart developer can use a range of tools to make documentation less of a chore – but I have personally witnessed many teams struggle to put together the right tools and get everyone up to scratch with them. With Creately’s easy to use online UML and mockup editor , team members can start by capturing their initial designs quickly and iterate over their designs with teammates in one central location. You can start with a high-level architecture model, then link it to a set of class objects and over time add stereotypes, relationships and other modeling constructs to build a comprehensive visual document that captures the teams’ design decisions.
Collaboration Made Easy
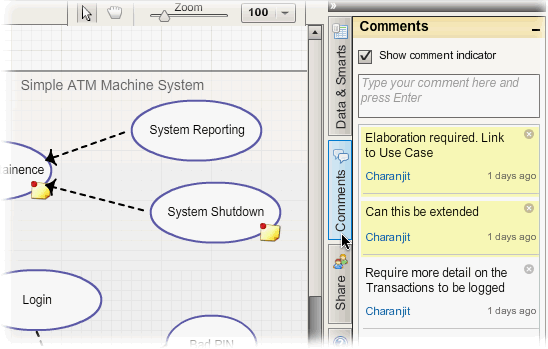
How does Creately achieve this? By providing a desktop-like experience , smart UML shapes that know the type of artifact being created and adding a rich layer of collaboration over it all – Creately is particularly useful for distributed teams. With no special software requirements for collaborators, software developers can invite designers, architects, business analysts as well as clients to work collaboratively on Creately for free, significantly improving communication between stakeholders and developers. And everyone knows that engaging early to get everyone on the same page can cut down on delivery times and improve code quality.

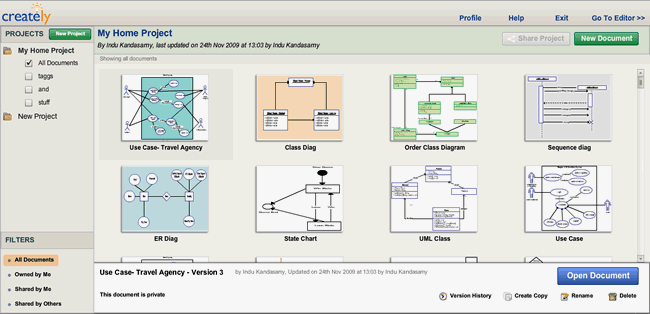
As the software project grows in size, organizing your visual artifacts in Creately is a snap. Shared project folders allow developers to work on numerous projects with different team members at one time. User-defined tags further help you sieve through project diagrams on the visual repository. With built-in version control and a soon to be announced Project Feed – everyone is kept up to date with the latest designs with no fear of ever losing their work.

Creately may not be for every development team out there, but it’s definitely a step in the right direction. Traditional UML vendors would do well to take a leaf out of the Creately story by making their tools more collaboration friendly. Creately is available as a SaaS service at http://creately.com .
FNR Pearl Chair. Head of the Software Engineering RDI Unit at LIST. Affiliate Professor at University of Luxembourg. More about me.



Thanks FOR this excellent WRITE up. We’re now in Beta for our Desktop version. Please do check it out – http://creately.com/desktop