Enter José Raúl Romero to talk about his new jsUML2 library:
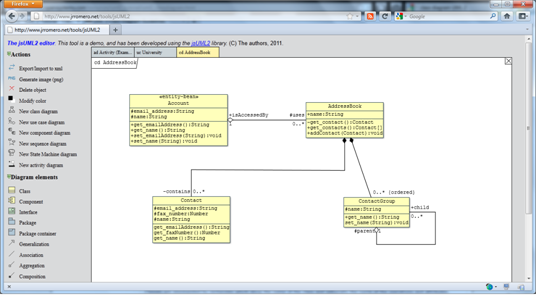
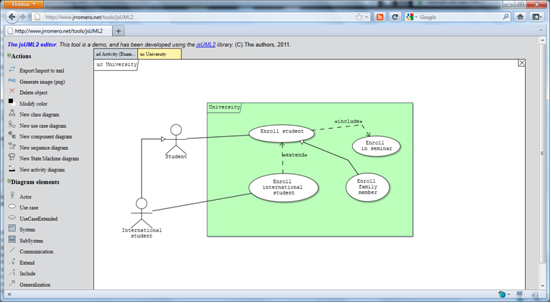
During this last year, we have been working at the University of Cordoba (Spain) on the development of a HTML5/javascript library for UML2 diagramming. Its main objective is to provide web developers an easy way to visualize and edit UML models in their our own web sites, without other external dependencies and fully executable on the client-side via the browser, unlike other current online modeling tools. See a couple of examples:
It is more than likely that you already know other tools, like yUML (http://yuml.me/). This tool is based on web services that return a predefined figure from an input UML model, which is written using a simple textual language. Therefore, some tools that need to depict UML diagrams for their users, like AndyUML, make use of this external service to provide this functionality. A major shortcoming of yUML is that dependencies to external sources are inevitably created. Besides, only a predefined visualization of models in form of images is possible with no edition capabilities, and this is not free if you want to host the conversion service in your own servers.
The jsUML2 library provides an API to allow web developers to include editable diagrams in their own web sites making use of the HTML5 technologies supported by the newest web browsers, as well as by current mobile devices. This eliminates those requirements imposed by some tools and proposals that either requires third-party software, like Flash, or depend on third party service providers, like yUML.
At the moment, the jsUML2 library is under development (taking now about 40000 lines of code), so new improvements are expected soon. Nevertheless, in its current state, it is already mature enough to be used by those developers interested in trying it out, or adding some UML diagrams to their websites. Some of the current functionalities include:
- Creation and handling of diverse diagrams and related elements for visualization and edition:
- * Use case diagrams.
- * Class diagrams.
- * Component diagrams.
- * Sequence diagrams.
- * Activity diagrams.
- * Statecharts.
- Support of style edition for diagram elements (size, position, colour, etc.).
- Support of stereotype definition (UML profiles will be available soon).
- Import/export of UML diagrams to XML.
- Image generation from diagrams.
- Support for managing several diagrams.
In the jsUML2 website, you may find several simple examples, including source code. Furthermore, if you want to try it out more in detail, you may also access to the UML2 EDITOR written with jsUML2. This is an unpretentious DEMO application, which offers a restricted set of features as provided by the library. However, this demo will give you an idea of opportunities that are available for web developers.
For further information, please visit the following site: http://www.jrromero.net/tools/jsUML2
The authors will appreciate any feedback you might have in case you make use of the library. They are also interested in knowing which websites do incorporate the library, so these sites could occasionally be linked from the library website.
FNR Pearl Chair. Head of the Software Engineering RDI Unit at LIST. Affiliate Professor at University of Luxembourg. More about me.





Great find. A worthy contribution to the UML community
Cool stuff!
One thing, though: you provide source code but many people and projects would gladly benefit from a free/open-source UML editor which lives in the Web browser but are not able to get the groupware and/or backend aspects working themselves. So, why not also provide that?
Thank you for your inputs, and sharing your thoughts. As mentioned in the text, the UML editor is the demo application that we use to show the capabilities and progress of the jsUML2 library. It changes a lot. It is up to the programmer to build any other application to be used on a custom domain. Since this editor is always in a experimental phase, and it is just an example upper layer, we had preferred not to provide that code together with the rest of the library. Anyway, this is an interesting point of view and, of course, I do not rule out the possibility of providing this editor once it is more ellaborated (it is a demo now, no further aspirations). Thank you again.
Pls is there anyone with experience developing a UML Editor for an iPad. Need to develop one asap
@Wuraola: You could take a look at Concrete: http://concrete-editor.org/
It’s a JavaScript framework for creating model editors in HTML(5). It’s as graphical as you can make HTML. It doesn’t completely work out of the box on iPad but I’m sure Martin will appreciate anything you fix in that regard.
I’d like to leave another request for the source of the application, please.
As far as I can tell, not many open source projects are documented using UML, and I think that is a shame. A simple, free, cross-platform tool like your editor would be very useful.
Your editor example program shows what can be achieved with the library, but we do not get to see how it is used in practice. It’s already very close to what I want to use to document my project in UML; I would like to make some very minor modifications for usability (like asking for the name of a new class as I place it in a diagram; if I know it’s a class and where I want it in a class disgram, I know what I want to call it).
Thank you all for the comments and interest in the library.
Regarding the comment by Wuraola Jinadu, let me say that the next release, hopefully in one month or so, will bring new capabilities and improvements. Among these new features, the one mentioned: jsUML2 will be compatible with iPad (and some other touch screen devices). Package and object diagrams, deployment diagrams, as well as other UML elements have been also added. We are testing it now.
Responding to Simon, let me explain that the very original version included some source code of this application. Also, notice that the application provided is just a dummy editor, i.e. it does nothing but showing some drawing features of the library. No further constraints or functionalities. It is provided ready to be used in your own application domain and tool. However, I began receiving many diverse requests asking for some kind support in this application layer, which we cannot always afford for time/resources/people/etc./etc. restrictions, unfortunately. Nevertheless, if you are specially interested in having an illustrative piece of the editor, please contact me at .
Thanks for the reply, José, it is good to know that the library is still undergoing development.
I wouldn’t be looking for any support for the editor, just using its code as a starting point to work from. I’d be happy to feed back any worthwhile changes I make in case you’d like to consider them, with no expectation that they will be adopted.
I don’t see any email address after “please contact me at”, but hopefully this will do.
Sure Simon. By clicking in my name (see the header of this message) you will be redirected to my website, where my contact info is available. I’ll be happy to know more about your work and, hopefully, contribution. I wrote here my email but it does not appear.
Regards.
Hi José Raúl Romero ,
Can you please provide steps, how to implement this js library.
Regards
Chaitanya
Hi Simon,
You can take a look at http://www.genmymodel.com our online UML modeler.
Maybe it can be helpful for you. Please feel free to give use any feedback to help us improving GMM and make it as useful as possible.
Thanks, I’m having a go on that at the moment; it seems very easy to use.
I have to admit, I’d rather be able to work locally rather than only when I’m online, but that’s a personal preference.