JS-Sequence-Diagrams is a javascript library to turn text into vector UML sequence diagrams. It uses Jison to parse the text, and Raphaël to draw the image.
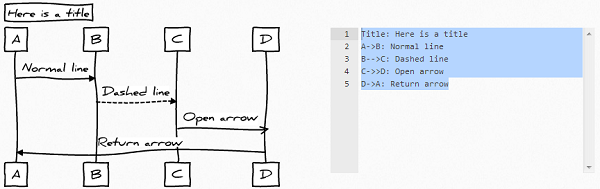
It includes two styles to render the diagram, the “normal” and the “hand-drawn” (this seems to become a common feature, yUML also had what they called the scruffy mode) as you can see in this example.
Of course, this is not exactly the first TextToUML tool. You can find a full list here (and if you’re looking for a web-based UML drawing tool, make sure to check this page as well).
FNR Pearl Chair. Head of the Software Engineering RDI Unit at LIST. Affiliate Professor at University of Luxembourg. More about me.




It is funny how this sketchy approach is conquering visualizations.
Last InfoVis there where also two or three talks mentioning this technique. I’ve mixed feelings about it. On the one hand it has this property of drawing me in, trying to “make me part” of this thing we’re “sketching”. However, in many context (and in this modeling context in particular) it is not just sketching, the actually task at hand is precisely modelling behavior. I don’t see how sketchyness adds to what is being conveyed with the diagram.
Interesting experiment regarding the influence of sketchy drawings on user behaviuor (via @yokofakun) “Does a Sketchy Appearance Influence Drawing Behavior?” http://t.co/bMpftQoUOB