The adventures of the pirate robot is an online game for kids to teach them how to code. Why are we talking about coding in a modelling blog? The game engine of the pirate robot adventures, the back-end, is a modeling platform! And, in addition, it works entirely on the browser! If you saw this game and have not read this post, you would never imagine that technologies traditionally used to build advanced IDEs such as EMF, Xtext, and Xtend are running on the background!

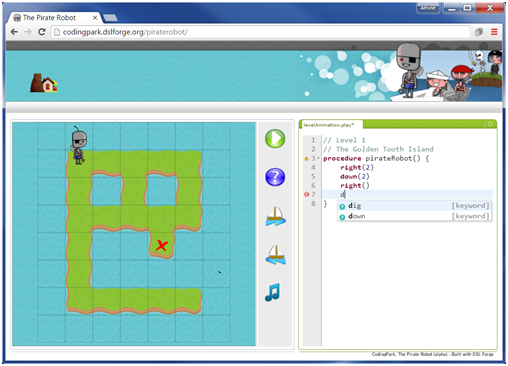
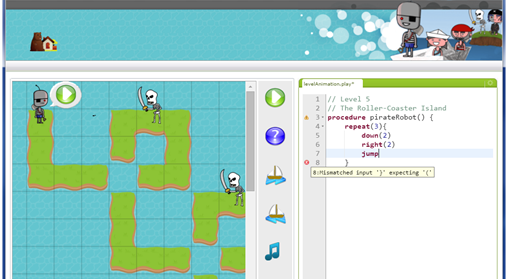
Programming the actions for the pirate robot in a treasure island
Without detracting from the importance of modeling, knowing how to code, or more generally speaking, how to think computationally to solve a problem, is going to be a must for our society independently of the professional field.
As such, learning to code from an early age is the first step towards being tomorrow’s programming rock star. We, as today’s rock stars, know this because we used to play with code when we were kids. Do you remember Logo? (yes, the turtle drawing squares and crazy spirals!). If not, let me tell you that it is a game for learning to code where you give instructions to a turtle. The pirate robot, just like the logo’s turtle, is based on a domain-specific programming language which has been developed for the game. This is what DSL Forge brings to the table: the ability to design domain-specific languages and derive web applications from them in few clicks. There is a post in this blog showing how easy it can be to create online textual modeling workbenches with this technology.
The pirate robot is an early adopter of the DSL Forge tool, here is how we proceeded to build the game:
- Xtext has been used to specify the DSL grammar of the pirate robot language. The grammar looks like the following illustrative excerpt of production rules:
| // The language is a set of procedures PlayModel: Procedure*; // A procedure is a sequence of actions // Different actions for the pirate robot |
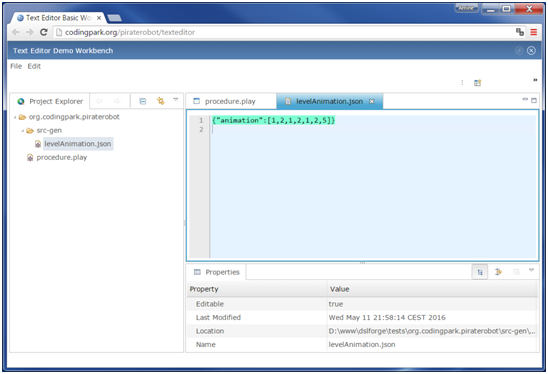
- Xtend has been used to implement a model-to-text transformation to generate a JSON file from the user input (the model). The JSON contains the result of the translation of the user input into low level sequence of instructions following the game engine format. You can see it as a compilation of the pirate robot code into something non-human readable (e.g. {“animation”:[1,1,2,2,1,1,1,4,5]} ).
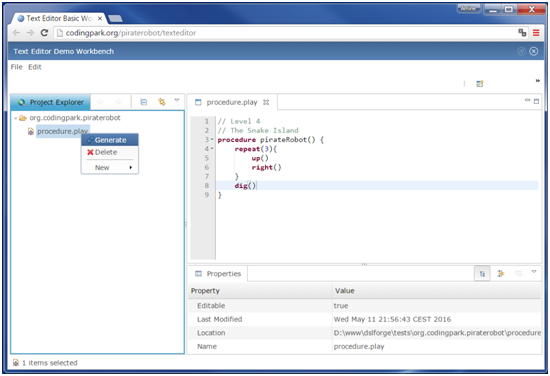
- The DSL Forge Generator has been used with the grammar file as input. And Voila! It automatically created a web plugin targeting the Eclipse Remote Application Platform. A fully-featured browser-based editor was generated as if it was in a traditional desktop-based Eclipse IDE. We can see a screenshot of this editor in next figure, with the project explorer on the left to create and open new files and launch generations. And on the right, the editor and a properties view. A demo of the editor at this point (without customization) can be seen at http://beeone.dslforge.org/texteditor

Automatically generated editor thanks to DSLForge

Generation of instructions for the game engine from the previous programmed movements
- Some customizations have been implemented. For example, domain-specific validation rules have been added manually. The workspace, where we can see and manipulate the files we are modifying, was hidden on purpose for the user, and an HTML5 game canvas has been added for the graphics and as simulation engine to see the pirate robot actions.
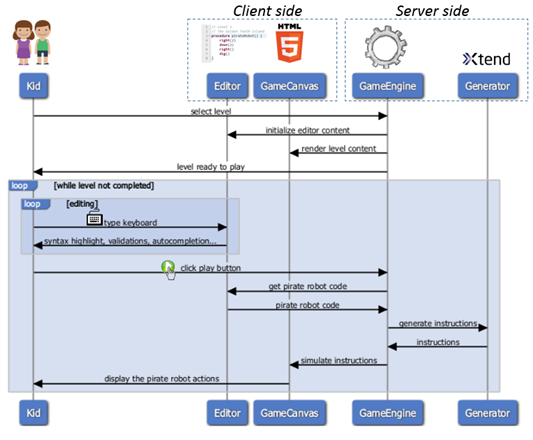
The following sequence diagram shows how the game works. The Editor and the GameCanvas are on the client side and the GameEngine and the xtend Generator are on the server side. First, the Kid select the level and the GameEngine initializes the content of the Editor and the GameCanvas with the predefined pirate robot code and with the level graphics respectively. The Kid uses the Editor and then, when they click on the play button, the GameEngine takes the entered pirate robot code and the server-side generated instructions (the JSON file) are loaded in the GameCanvas to feed the GameCanvas, which renders the movement of the robot.

We invite everybody to join the adventures of the pirate robot and help him find incredible treasures. New levels and improvements will come soon. The game has been tested in Chrome, Firefox, Internet Explorer and Safari. Also, visit DSLForge to know more about this pioneering technology in the area of DSLs and web applications. Feel free to contact me for any research oriented collaboration based on this modeling case study.
Software Engineer and Researcher at the University of Luxembourg and Sorbonne University UPMC Paris 6.




Nice work. Shame there’s only so few levels. Perhaps you could add another language to provide a programmatic level editor / generator 🙂
Thanks Steffen. More levels is the first thing in the to-do list. Specially levels that will require to use other programming concepts (I already prepared the swamp and volcano tiles ;). Thanks for sharing ideas, the level editor is one, but a programmatic level editor is maybe very advanced for our user profile 😉