Enter Junlin Shang, author of Chart Mage, the latest addition to the family of textual UML tools.
Chart Mage is a free UML tool that turns text into sequence diagrams and flowcharts. A key distinction with other tools is its smart autocompletion feature which allows you to write sequence diagrams and flowchart diagrams at a lightning speed. It works like this:

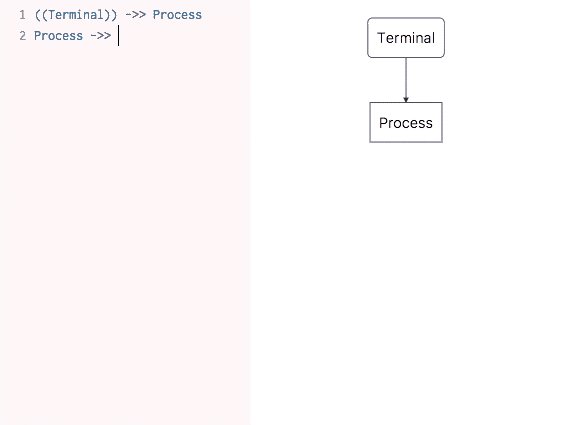
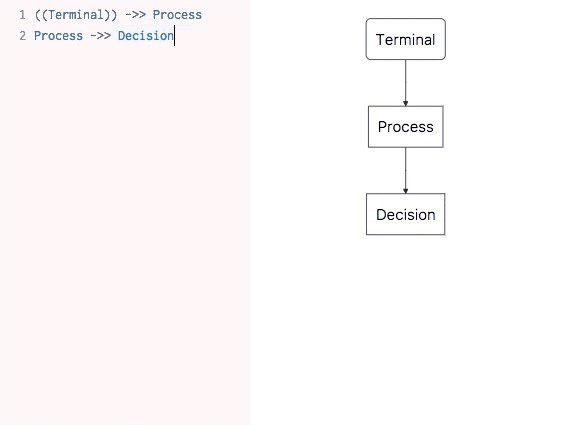
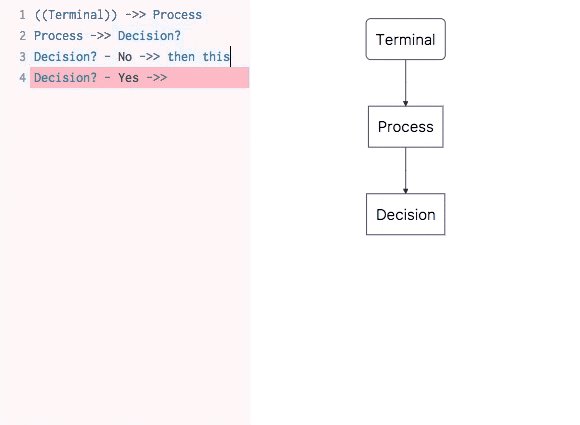
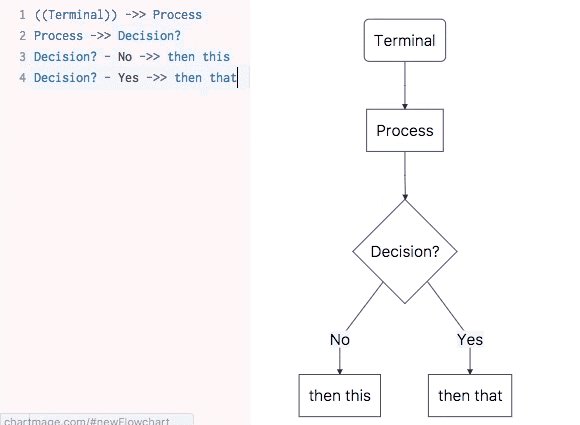
Chart Mage in action: from text to Flowcharts
Chart Mage was designed to achieve these 3 goals:
- No more fiddling the layout
Keep your hands on the keyboard and let Chart Mage takes care of the drawing. - Smart autocompletion
Chart Mage makes a reasonable guess about what you are going to type. - Simple syntax
Just look at the sentences. You can learn it in 10 seconds.
Chart Mage relies on a number of open source projects: mermaid, Codemirror, Underscore, node-uuid, jQuery Modal, base16. Chart Mage was made possible by them. Many thanks to all of them!
Why did I create Chart Mage?
I created Chart Mage because I was tired of fiddling the layout of diagrams — I should spend more time defining the model instead of wasting it moving lines around with a mouse. Even worse, every time I I needed to make a minor change in the diagram, I had to realign shapes and lines all over again to make it look “right”.
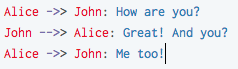
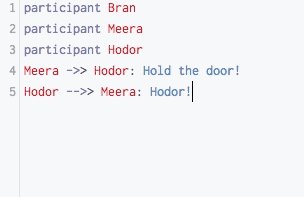
So when I discovered text-based UML tools, I thought “This is a genius idea.” I tried mermaid and websequencediagrams. They are really nice tools but there is one thing — there is a lot of redundant typing. For example:

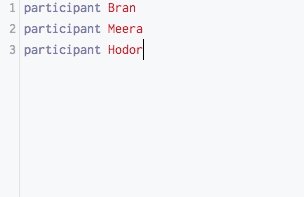
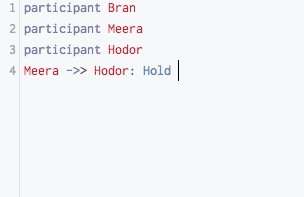
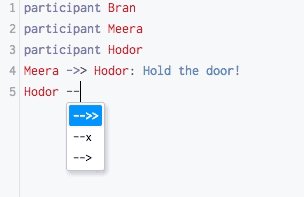
In this case, I had to repetitively type “Alice”, “John” and “->>”. So I designed a smart autocompletion that makes a reasonable guess of what you’re going to write next based on the typical UML syntax and the partial model you’ve created so far. This is how Chart Mage do it:

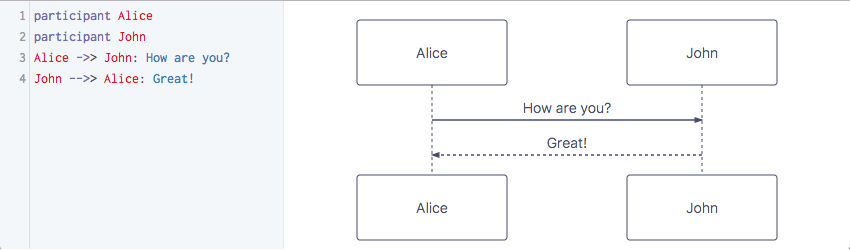
Example of autocomplete in Chart Mage
What’s coming next?
I always wanted to learn programming. So I quit my job and spent 3 months learning HML, CSS and JavaScript. As the final test, I created Chart Mage.
Currently, it doesn’t work fine in IE (works fine in Edge though) and I still need more time tweaking its compatibility. Your data will be stored in your browser’s localStorage, which means it should stay there until you empty the cache. I plan to add a “sync to dropbox” feature though. I’m also working on a whole new way to draw flowcharts but that should take some time.
Syntax
Although there is no need to memorize the syntax thanks to the smart autocompletion, in case you are wonder, here is the syntax:

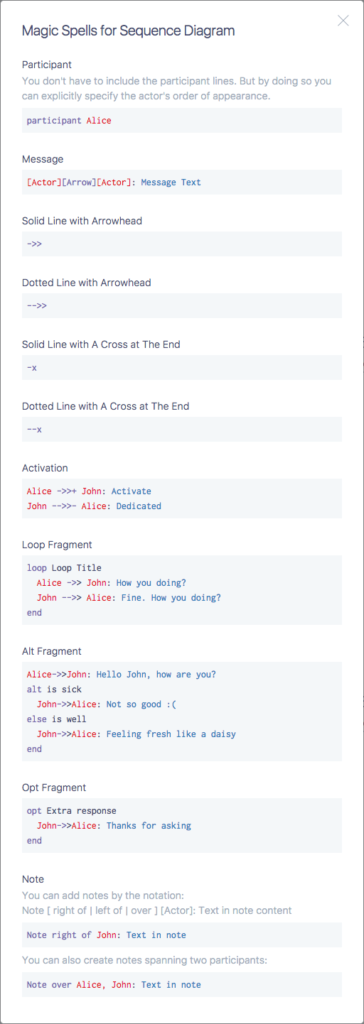
Syntax for UML Sequence diagrams in Chart Mage

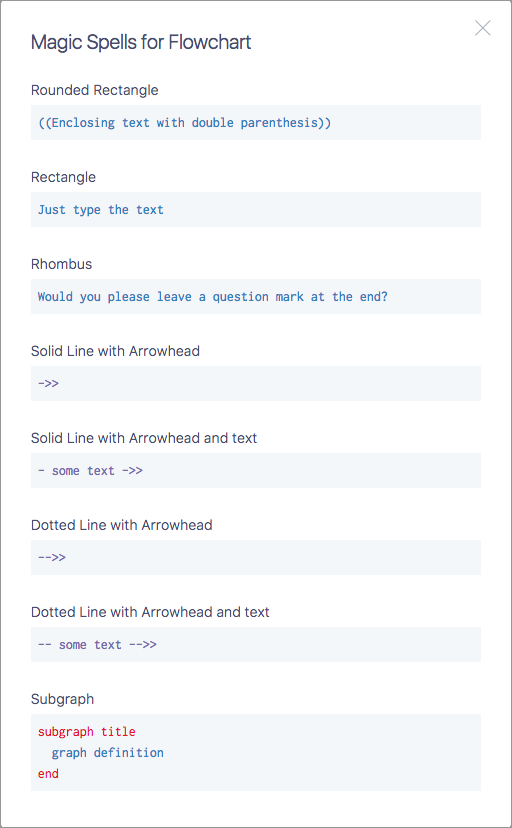
Syntax to draw flowcharts in Chart Mage
The cheat sheet may seems daunting at first , but trust me, you will be hinted by smart autocompletion all along. Thanks for reading, and please take www.chartmage.com for a spin!
FNR Pearl Chair. Head of the Software Engineering RDI Unit at LIST. Affiliate Professor at University of Luxembourg. More about me.




Good catch Jordi and good work Junlin, thanks. I just used it to document some work I’m doing for a client. Took me a few minutes, the source can be version controlled. Also, if the tool disappears, the source format is simple enough that it could be ported.
Thank you Stephane! If you met any problem, free feel to contact me (Click on the top right button on Chart Mage site).
Congrat that’s rather impressive all the more you just learnt programming 🙂
For very complex flowchart I’ll rather consider Grafcet
https://www.developpez.net/forums/attachments/p141127d1395415751/bases-donnees/ms-sql-server/developpement/faire-modelisation-d-grafcet/grafcet.jpg
The automatic layout would be simpler to implement for really complex algorithms a traditional flowchart becomes unreadable, I tried with https://gist.github.com/lepinekong/15d78322ecce84cfbcf892ce1cdbda88