With the continuous increasing adoption of mobile devices, software development organizations that aim to exploit the mobile market have plenty of new business opportunities through direct sales in app stores and delivery of B2E and B2B solutions. Nevertheless, the vastness and diversity of mobile devices and operating systems available on the market oblige companies to produce and deploy the same app several times, once for each of the different mobile platforms. Unfortunately, cross-platform and multi-device development is a barrier for today’s IT solution providers, especially SMEs, due to its high cost and technical complexity.
Cross-platform + multi-device development is a barrier for SMEs due to high cost and technical complexity Click To TweetWe believe that the adoption of model driven development (MDD) can dramatically simplify multi-device development, reducing substantially cost and development time, so as to increase the profit of SME solution providers and at the same time reduce the price and total cost of ownership for end-customers.
Is MDE the best chance for SMEs to dramatically simplify their multi-device / OS development costs? Click To TweetIn our study, to be presented in the upcoming MobileDeLi workshop, we report on a comparative study conducted to identify the best trade-offs between different automatic code generation strategies.
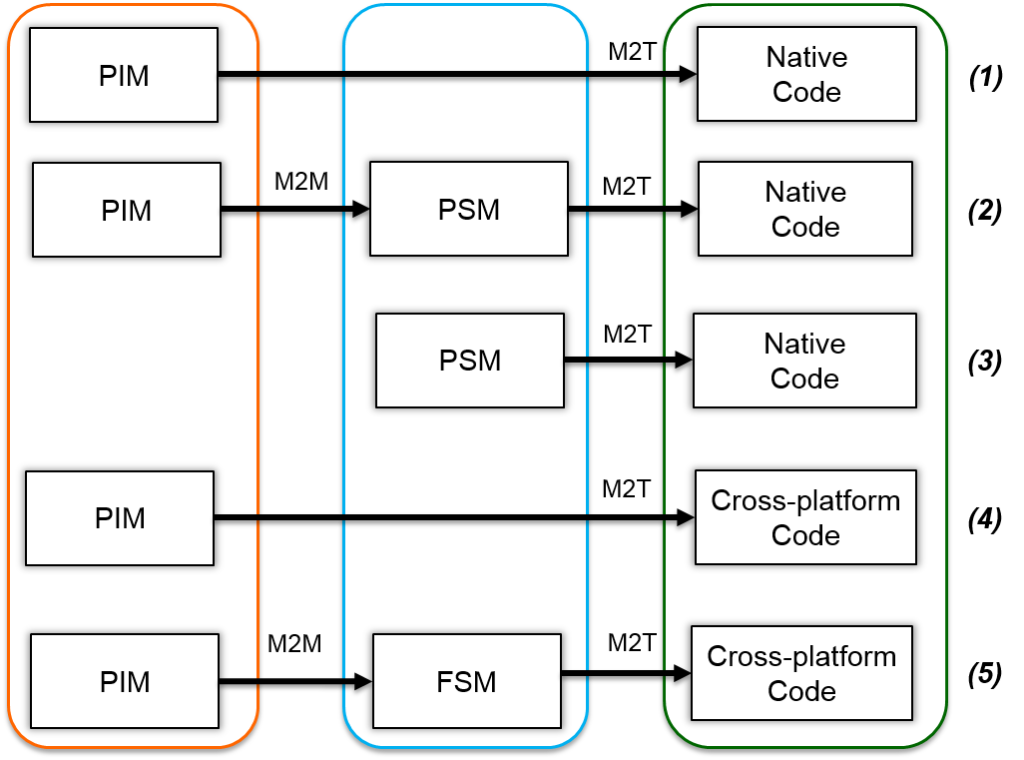
We use the model driven architecture (MDA) as a reference framework to illustrate the different alternatives. MDA defines models at three different levels of abstraction: Computation Independent Models (CIM), Platform Independent Models (PIM), and Platform Specific Models (PSM). A set of mappings between each level and the subsequent one can be defined through model transformations. Typically, every CIM can map to different PIMs, which in turn can map to different PSMs but many other combinations can be followed, for instance skipping one of the levels.

Different approaches towards the automatic generation of mobile apps from the models describing the application
- PIM-to-Native Code (NC)
This option states that the app code is generated from a PIM describing the app. Cross platform is achieved by providing one native code generator for each targeted platform. In this option, all the platform-specific details are embedded in the code generator. That makes this approach faster (since there is no need to generate the PSM). But embedding all the details of the app in the code generator reduces its flexibility. Typical data-driven native apps would be better suited for this option. - PIM-to-PSM-to-NC
A global PIM is transformed into a set of PSMs that refine it for specific platforms. These lower-level PSM models are the input of the code-generator for the corresponding platforms. This approach could be better when having to develop native apps, with complex functionalities. In fact, the PSM level allows to benefit from the specificities of the platform at the level of models and thus allowing more tuning options with respect to option 1. - PSM-to-NC.
It consists on defining directly the PSMs, one per each development platform and then generate the app code from these PSMs. This option is better when developing native apps for one specific platform. - PIM-to-Cross Platform Code (CPC)
This option takes as input the platform independent model and generates the code required by the cross platform framework (such as PhoneGap, AppCelerator Titanium, and Xamarin) to produce the cross platform apps. This option is better when developing the apps in which cross platform richness is more important than high performance. - PIM-to-Framework Specific Model (FSM)-to-CPC
With respect to the PIM-to-CPC option, this approach introduces the FSM which gathers the information regarding the cross platform framework used to produce the apps. FSM is a PSM in which the Platform in the MDA terminology, is actually a Cross-Platform Framework for mobile apps development.
Our study showed that there is no approach better than others in absolute terms but provided useful guidelines (e.g. cross platform approaches are generally advisable for companies with limited resoures) that helped us to identify the best strategy for the WebRatio company in particular. The approach we advised to WebRatio is implemented in the company’s newly released product WebRatio Mobile Platform (released Feb 17, 2015), in collaboration with AutoMobile project.
For further details on our work see the full paper.
I am a PhD Candidate at Department of Electronics, Information and Bioengineering (DEIB) – Politecnico di Milano, Italy. I am researcher within “Data, web, and society” research group of the same department. My research interests include domain-specific modeling and model-driven development for cross-platform, multi-device mobile & web applications.




I’d say this settles many of the threads on MDx (how much really useful it actually is). So we can enter the discussion on how to work with Computation Independent Models.
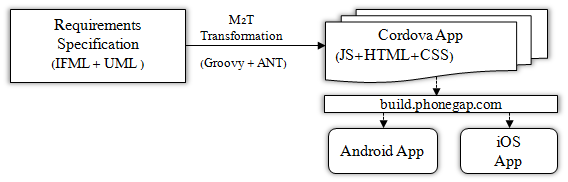
@Eric The diagram at the top of the page depicts an automatic transformation from requirements to the application code. However you didn’t mention the word requirements anywhere in the text. Do you actually describe the input to the code generator as “requirements” in your work? I’d pose in the general case it is not possible to automatically map from requirements to code (requirements are problem statements, it is still up to a programmer to come up with a solution, which of course could be materialized as a PIM).
The answer (in the general case) would depend a lot on what you exactly mean by requirements (e.g. natural language descriptions vs requirements expressed as class diagrams + constraints + sequence diagrams,…) and the language you’re using for that.
In our case, “requirements” are expressed as IFML models, which are precise enough to enable later on the automatic generation of the code. It’s fine if you don’t consider IFML models to be an expression of requirements (as you pointed out, we’re not really emphasizing this in the text). These IFML models could be the result of an expert specifying/formalizing natural language requirements coming from the stakeholders.
I’m with Jordi in this: Requirements are way upstream from the PIMs Jordi depicted in diagram above. PIMs are the result of precise Analysis or even Design artifacts. Indeed, less precise use of IFML could be used to talk about the UI requirements.
Note: while (Rational) Unified Process is way too “waterfall-ish” to be applicable, IMO it did a good job of putting names into disciplines and artifacts, and, given the choice I would adopt it, to avoid the hassle of talking every time about these fundamentals.
There is a small mistake in Figure 6: you wrote Xtend (which is not a M2T technology) instead of Xpand.
Note that I opted for similar technologies in “Yet Another DSL for Cross-Platforms Mobile Development” (http://olegoaer.perso.univ-pau.fr/works/GlobalDSL2013.pdf)
Olivier, are you mixing up Xtend and Xtext? Although Xtend may be used as a general programming language, it is a great (I’d say the best) language for writing code generators, and I believe that is no coincidence, and apparently it was created as a replacement for Xpand (according to Wikipedia).
I mean Xtend is a just higher-level Java language compiled into raw Java code. As such, it is a general purpose language not related to M2T outside the particular case of Xtext, whilst Xpand was designed for that specific purpose (input model, output model, etc.). But I admit that the demarcation line between the two is not so clear.
@Olivier As a data point, I use Xtend as a M2T tool as well (in the context of Cloudfier), and I do not use Xtext (the input models are UML).
I understand that Xtend can be used as a 3GL, but personally I would not use it in that capacity (over Java, for instance) in any major application, as a general rule. But it would definitely be my 1st choice as a M2T transformation language.
@Olivier, @Rafael thank you for your comments. To complete what said Rafael, I would like to suggest you to read “Five good reasons to port your code generator to Xtend” a blog post of Sven Efftinge, the designer of Xpand language and Xtext framework.
http://blog.efftinge.de/2013/06/five-good-reasons-to-port-your-code.html
I think using React Native could be the answer to all this because it allows us to develope cross-platform applications with it.