Textual modeling tools have gained significant popularity in recent years, offering a convenient way to create software models using textual notations and languages. These tools automatically render the corresponding graphical diagrams from the textual descriptions, providing an easy bridge between text and visual representations. While many textual modeling tools focus on UML, the concept extends beyond just UML, with tools supporting various other notations such as ER (Entity-Relationship) diagrams, BPMN (Business Process Model and Notation), architecture diagrams, and even text to chatbot tools.
This category of tools is often referred to as “diagrams as code” (for the same “easy to understand” and marketing-oriented reasons that is pushing model-driven tools to call themselves low-code tools or other tool categories to adopt also the “as code” branding, e.g. “infrastructure as code”). The textual UML tools market, in particular, has witnessed rapid growth, becoming one of the fastest-growing segments in the UML tools market. No, this is not based on any kind of empirical study but based on my anecdotal evidence complemented with stats of visits and questions I get on this topic. But, definitely, along with online modeling tools, textual UML tools have emerged as the go-to choice for individuals seeking lightweight solutions to draw some models. In fact, since most textual UML tools have an online editor, they are a jackpot for occasional modelers. Note that some tools could appear in both categories (e.g. Mermaid) as, for instance, what started as a JS library has evolved to a full-blown editor that can now be used (or embedded in other tools) stand-alone. So make sure to check both pages.
But why are text-to-UML tools so popular? Their popularity can be attributed to their low barrier to entry. By storing UML models as text, these tools seamlessly integrate with version control systems and other tools that programmers already use in their daily workflows. This eliminates the need to learn, purchase, or install additional software, making adoption much easier. Moreover, programmers often find textual languages more intuitive and comfortable compared to graphical ones, further contributing to the widespread adoption of these tools. Furthermore, They are great when accessibility is important as, in general, most tools for improving accessibility (e.g. for handicapped people) work best with text input. For instance, textual modeling tools are often the only viable option for blind modelers.
Still, as you’ll see in the list below, the features, expressiveness, and robustness of such tools are rather limited in most cases. As such, they are best for quick and informal model sketches, such as creating documentation or blueprints for early design discussions, rather than for extensive and rigorous modeling activities. The typical usage scenario of these tools might explain why companies rarely offer commercial solutions in this market, with most tools being open-source or free to use.
Complete list of diagrams as code tools to render UML and other types of models from a few lines of text Click To TweetLet’s see our complete list of textual modeling tools. I tried to include all tools I’m aware of. If you think yours is missing, please leave a comment and I’ll add it. Note that I’m listing here end-user modeling tools. If you’re looking for (JavaScript) libraries that help you to create your own modeling editor, go here.
Contents
Textual UML modeling tools
In no particular order, these are the tools you should check first when looking for a quick and easy way to draw some UML diagrams. As long as you are interested in drawing class diagrams, sequence diagrams or use case diagrams you’ll find several options. A couple of them support state machines. Instead, coverage of other kinds of UML diagrams is rather poor.
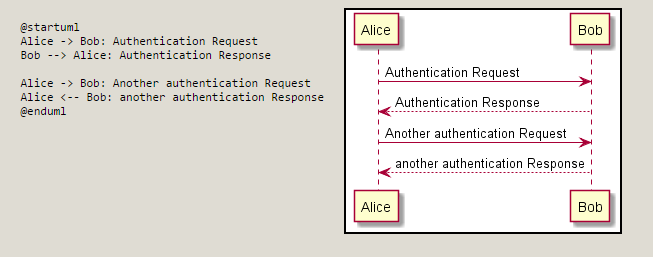
PlantUML
PlantUML is the most well-known UML tool in this category, with millions of UML models rendered. We have covered it in-depth in this interview with his creator but, in short, it supports all important UML diagrams (class, use case, activity, sequence, component, deployment and object diagrams but, to me, the strong point of this tool is the variety of scenarios in which it can be used. There’s a massive ecosystem of tools around PlantUML to render textual UML diagrams anywhere you want. Even BESSER partially relies on PlantUML syntax to create our models.
PlantText UML Editor embeds PlantUML in a live online editor, making it even easier to get started with the tool.
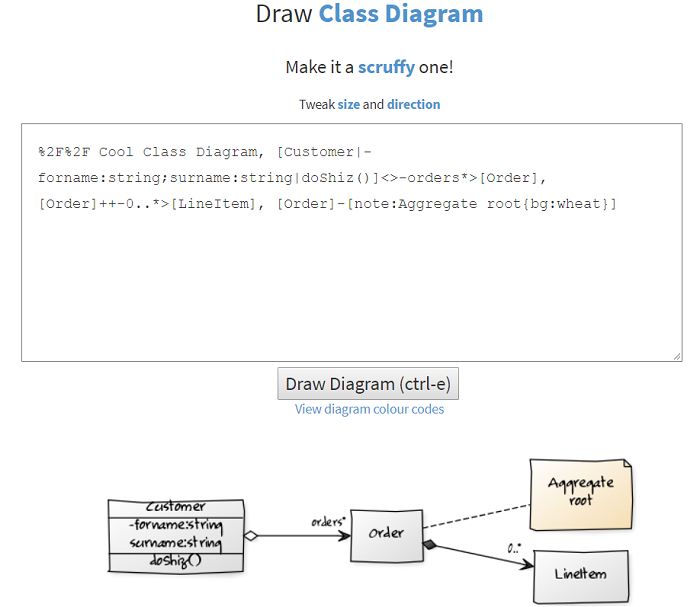
yUML
yUML is an online service for creating class, activity and use case diagrams. It makes it really easy for you to embed UML diagrams in blogs, emails and wikis, post UML diagrams in forums and blog comments, use them directly within your web-based bug tracking tool or copy and paste UML diagrams into MS Word documents and Powerpoint presentations. The service can be called from your blog or web page (with the textual description as part of the URL) to automatically display the image when accessing it. As paid options, you can use your namespace for the images or even install it on your host. Several integrations with third-party tools are also available. And to have some fun and get more visually original models, try the scruffy mode.
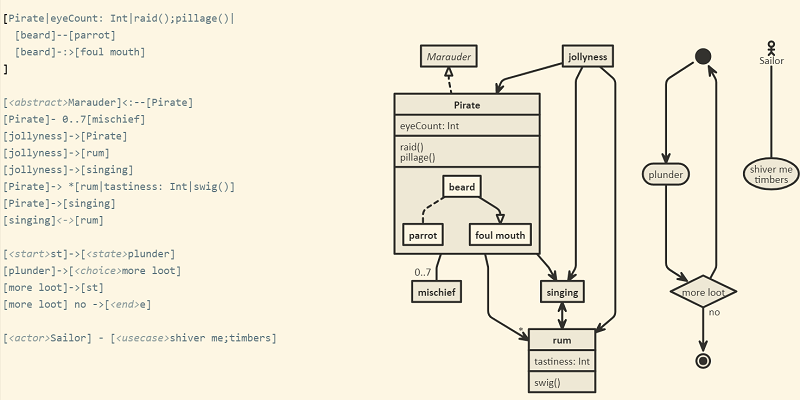
Nomnoml
The nomnoml web application is a simple editor with a live preview. It is purely client-side and changes are saved to the browser’s localStorage, so your diagram should be here the next time (but no guarantees). It tries to keep its syntax visually as close as possible to the generated UML diagram without resorting to ASCII drawings..You can also the nomnoml standalone javascript library to render diagrams on your web page. Find the source code on GitHub.
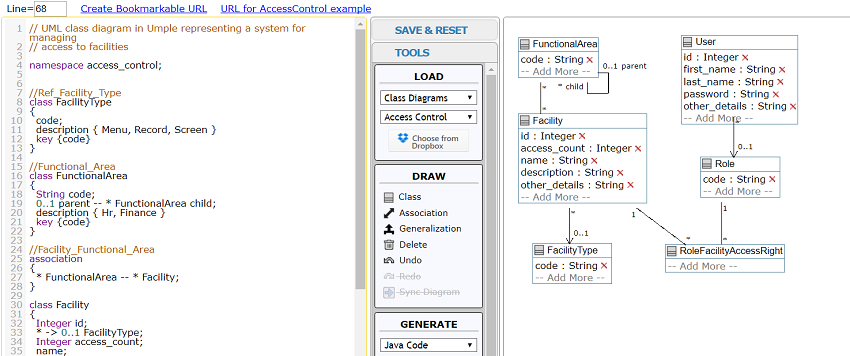
Umple
Umple can also be used as a textual modeling tool for UML even it is aimed at a slightly different purpose: Umple merges the concepts of programming and modeling by adding modeling abstractions directly into programming languages. Currently, Umple supports Java, C++, PHP and Ruby as base languages. It adds UML attributes, associations and state machines to these languages. Read our post on Umple for more details on the history and background of Umple. And to begin playing with Umple, try it on their UmpleOnline environment.
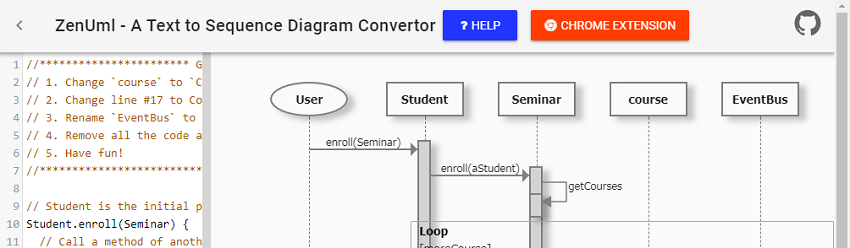
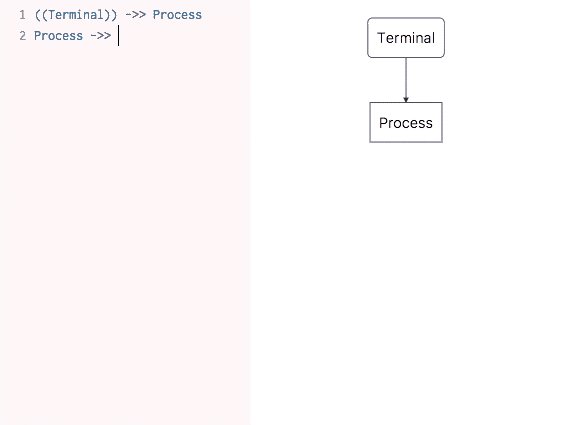
ZenUML
ZenUML is one of the latest tools to enter the market. Read why the author believed that ZenUML was needed when there were already so many other textual tools for UML sequence diagrams. In short, creating sequence diagrams with ZenUML is really fast even for complex diagrams. ZenUML is especially targeting Confluence users. A key element distinguishing ZenUML from the rest is that the generated diagram is not just a static image. Users can interact with the diagram. For example, highlighting messages on the diagram will automatically select corresponding code in the editor in editing mode. This enables quick navigation in long and complex diagrams.
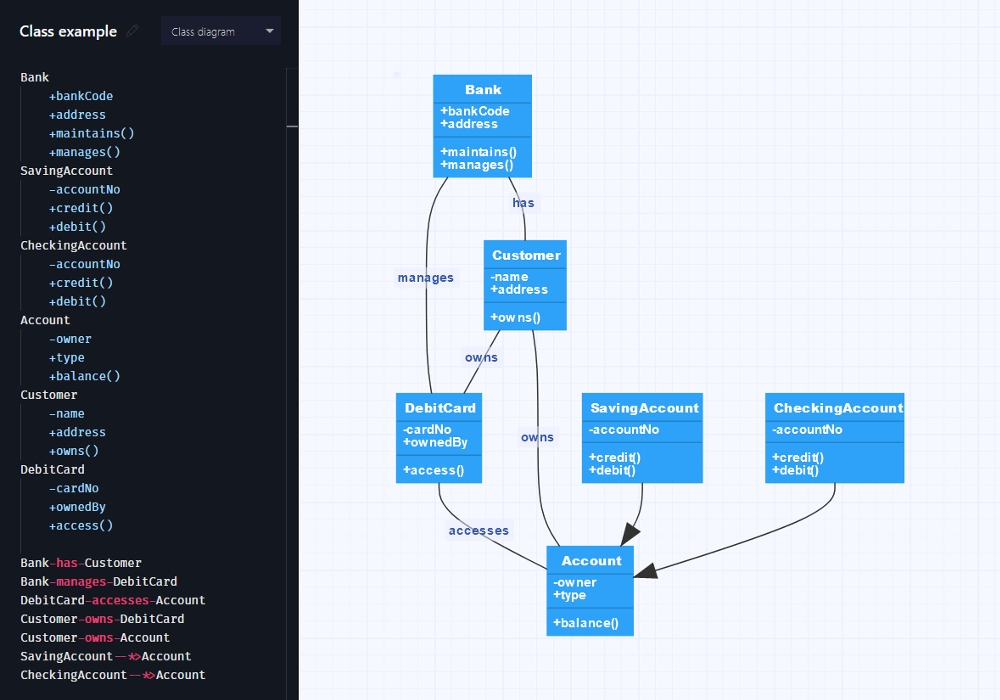
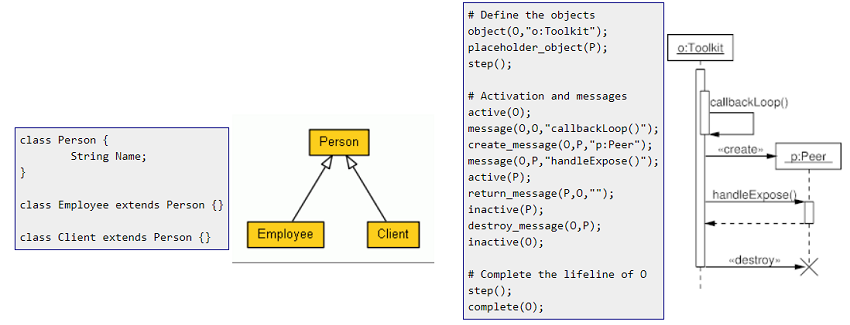
Gleek
Gleek is a (relatively) recent tool that covers many types of UML diagrams, including object diagrams, a rarity in this category. As they say, with Gleek, “you can create diagrams without touching your mouse. Generate informal, class, sequence, state, gantt, user journey, or entity-relationship diagrams using only the keyboard”. There are plenty of tutorials and examples to learn how to use the tool. Compared with some other of the tools above, Gleek looks very professional and with a rather complete feature set (collaboration, image exports, Git integration,..). But it comes with a price (literally) and, IMHO, too many ads, which are the main reasons why I’m not pushing more for this tool.

Example of a class diagram modeled with Gleek
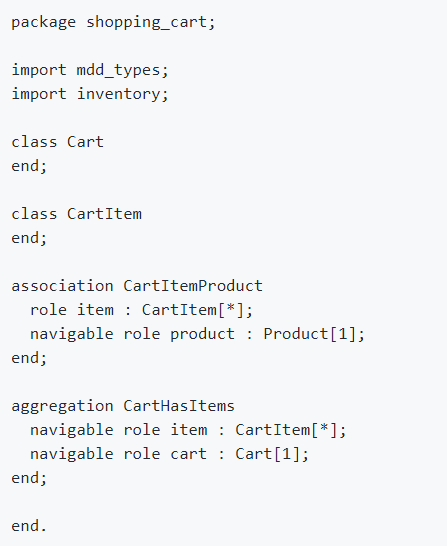
TextUML
TextUML Toolkit is an open-source IDE for UML to create models at the same speed you write code, therefore, offering increased modeling productivity. TextUML is compatible with all tools that support Eclipse UML2 models. TextUML offers all features you like in your favorite IDE: instant validation, syntax highlighting, outline view, textual comparison and live graphical visualization of your model as class diagrams. The TextUML Toolkit can be used both as a set of plug-ins for the Eclipse IDE, and as a part of a multi-tenant server-side application – as seen in Cloudfier. While the last version dates from 2015, it remains a go-to tool for textual modeling within the Eclipse community.
UML Graph
UML Graph automatically renders class and sequence diagrams. For the class diagrams, it uses a Java-based syntax complemented with JavaDoc tags. Running the UmlGraph doclet on the specification will generate a Graphviz diagram specification. For sequence diagrams, UMLGraph uses a different approach (and this is one aspect I don’t like about the tool, you are basically working with two different tools here). Pic macros are used to define objects and method invocations. Then, the pic2plot program processes the macros to generate PNGs and other graphics formats. LightUML integrates UMLGraph in Eclipse. UMLGraph in GitHub.
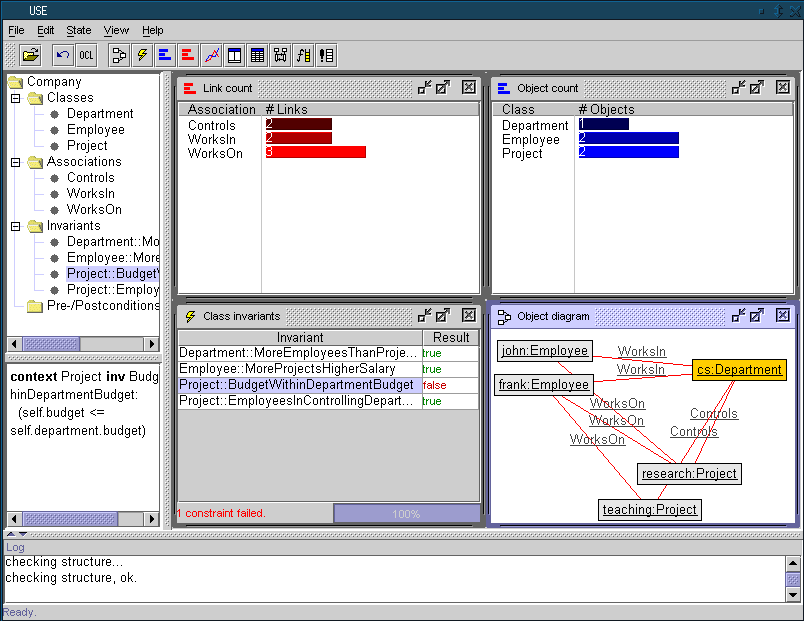
USE
USE: UML-based Specification Environment is a system for the specification and validation of information systems based on a subset of the Unified Modeling Language (UML) and the Object Constraint Language (OCL). As such, its goal is not simply to visualize the models but to help designers check the quality of their specifications. For instance, given a UML model, you can ask USE to create and display a valid instantiation of that model to make sure the model definition is consistent. Indeed, a model can be animated. System states (snapshots of a running system) can be created and manipulated during an animation. For each snapshot, the OCL constraints are automatically checked.
DotUML
DotUML covers Use case, Sequence, State, Class and Deployment diagrams. It also covers other types of diagrams such as Archimate. It can be used as a standalone web application to create and export your diagrams or as a plug-in integrated into Office, Google Docs or Confluence. DotUML is a javascript application that runs on the local browser. Diagram generation (SVG) from the pseudo-code is handled entirely locally, without any call to web services. Thus, all your data remains local on your computer, which is one of the main differences between this tool and some tools above, like PlantUML.
Textual UML tools for Sequence diagrams
There are quite a few tools that specialize in the textual specification of UML Sequence Diagrams. Let’s mention some of them.
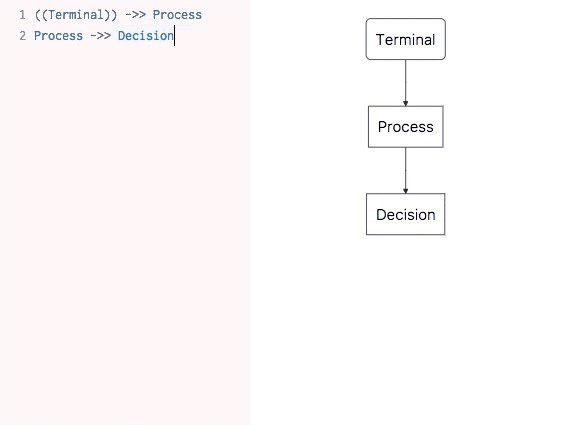
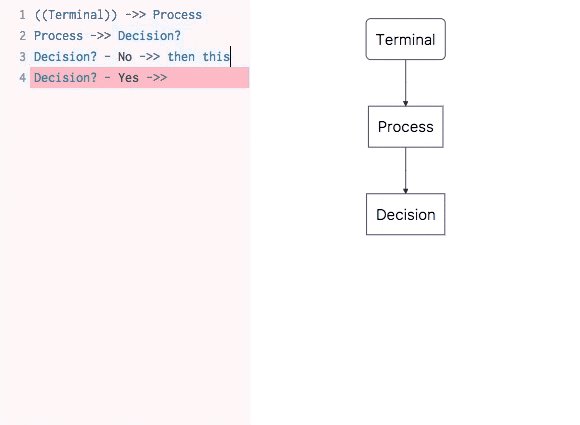
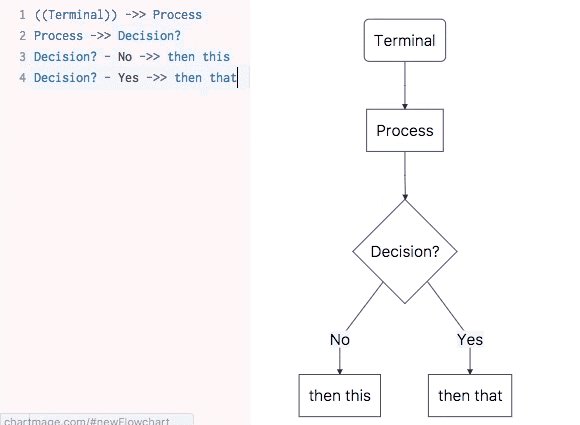
Chart Mage enables the creation of flowcharts (true, no UML) and sequence diagrams. As we describe here in more detail, the main feature of Chart Mage is its autocomplete functionality that makes a reasonable guess of what you’re going to write next based on the typical UML syntax and the partial model you’ve created so far. And that was long before Copilot and all these other LLM-based autocomplete tools became popular!
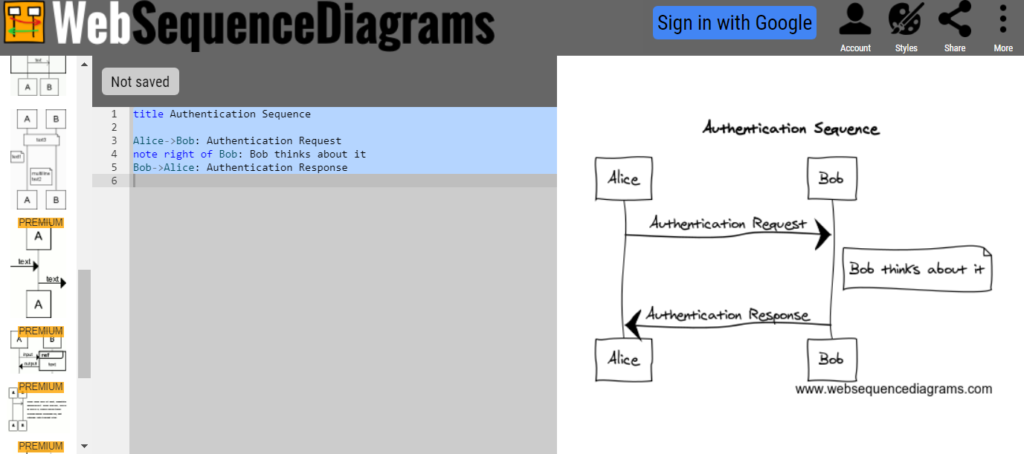
WebSequenceDiagrams is an online editor for sequence diagrams. You can save and export the diagrams and choose between alternative sequence diagram notations. Paid versions allow you to run a private version of the software.
SequenceDiagram.org is quite similar to the one above, both in functionalities and look and feel.
BlockDiag and its family generate diagram images from simple text files following a syntax similar to graphviz’s DOT format. Among these diagrams, it supports UML activity and sequence diagrams. The tool is built in Python.
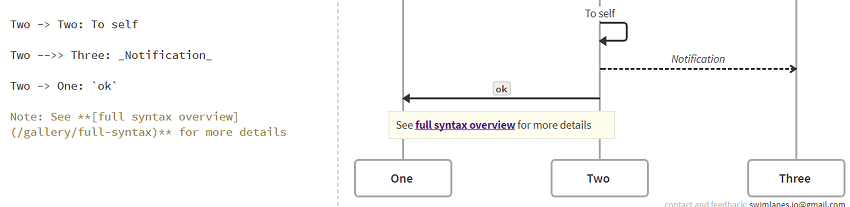
Swimlanes is a simple online tool for creating sequence diagrams. Diagrams can be exported as an image file or a URL link to be embedded in your documents.
And if you just want to create some flow diagrams, check out code2flow (free for single users) or flowchart.fun. What I like most about the latter is that it comes with several templates and configuration options to create your own look-and-feel.
LaTeX to UML
Hardcore LaTeX fans have also a way to easily embed UML diagrams in their TeX files. All rather old but they should still work.
- Latex macros for drawing UML Sequence diagrams, the name says it all
- MetaUML is a “library for typesetting UML diagrams, using a human-friendly textual notation”. It currently supports class, activity and use case diagrams and state machines. Their main goal is to create UML diagrams readily usable in a LaTeX document
- UML Diagrams with TikZ-UML. TikZ-UML is a TikZ extension to manage common UML diagrams: class diagrams, use case diagrams, state-machine diagrams and sequence diagrams. It produces beautiful UML diagrams in LaTeX
- Even our good friend PlantUML has a LaTeX extension.
(and part of this “geek” category, we could also include this emacs mode for sequence diagrams).
Textual database modeling
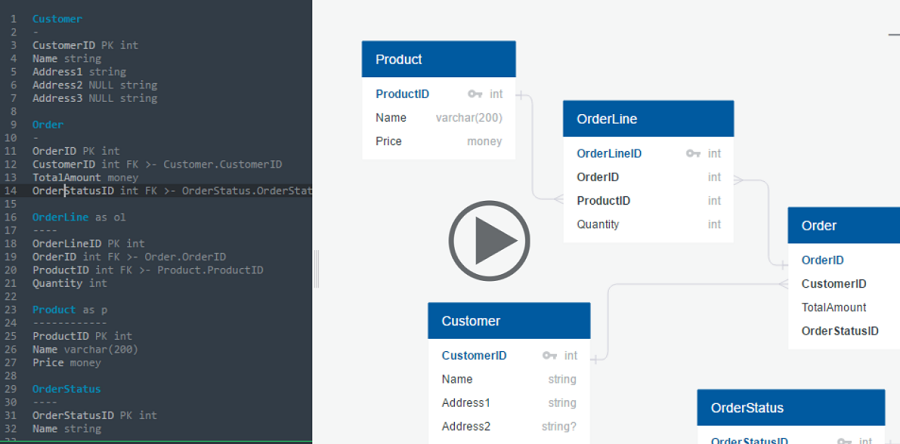
There’s life beyond UML. If you’re more into ER than UML (and I agree that ER has some good points), QuickDatabaseDiagrams offers a textual notation to draw ER diagrams. Also, Umple (described above) supports the generation of ER visualizations.
ERD is another option. It takes a plain text description of entities, their attributes, and relationships and renders a graphical entity-relationship diagram. The visualization is produced with the help of Dot with GraphViz. ERD takes some inspiration from ERWiz that had the same goal but it’s now abandoned.
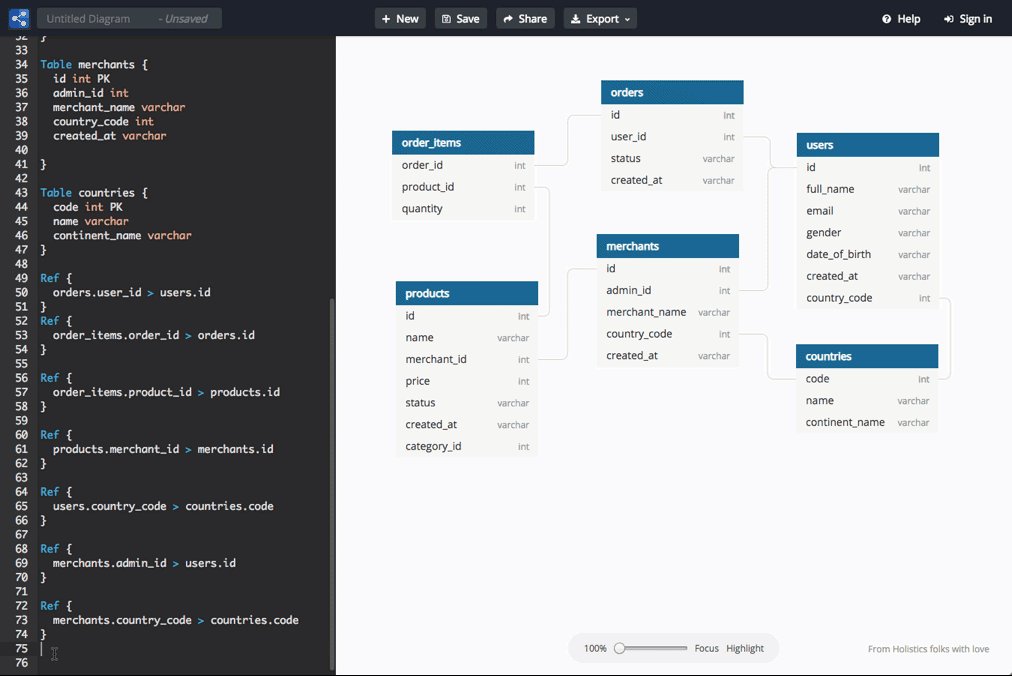
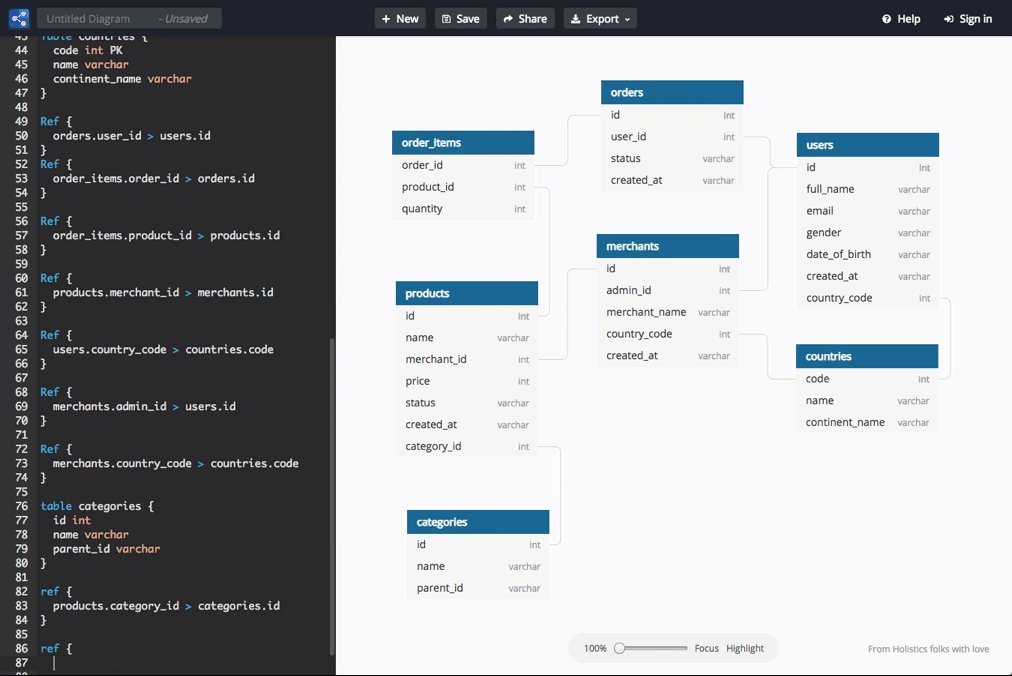
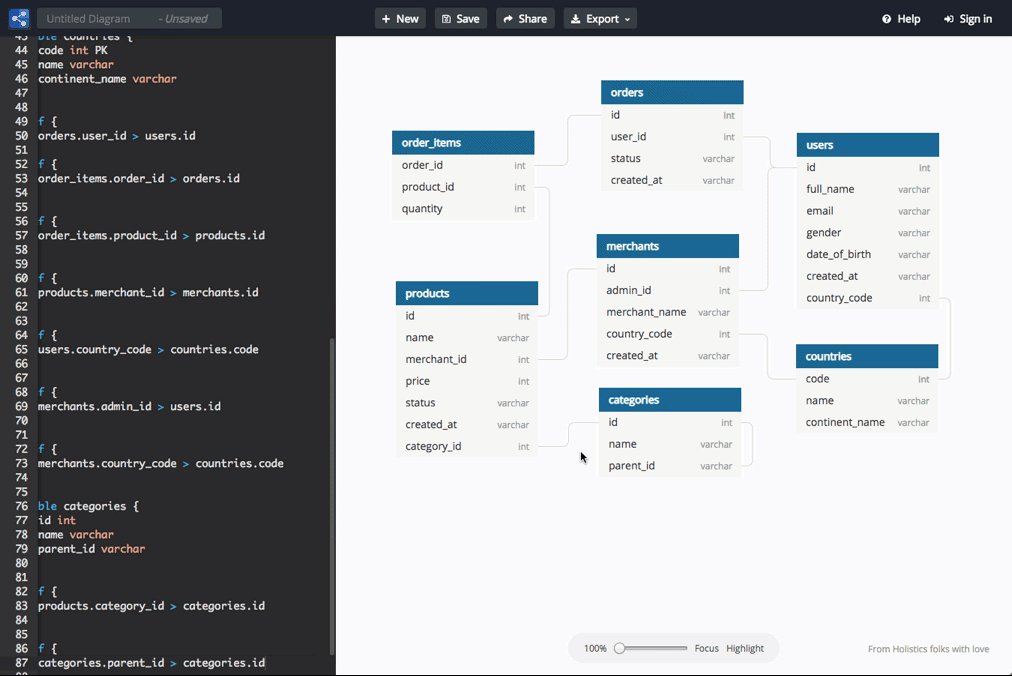
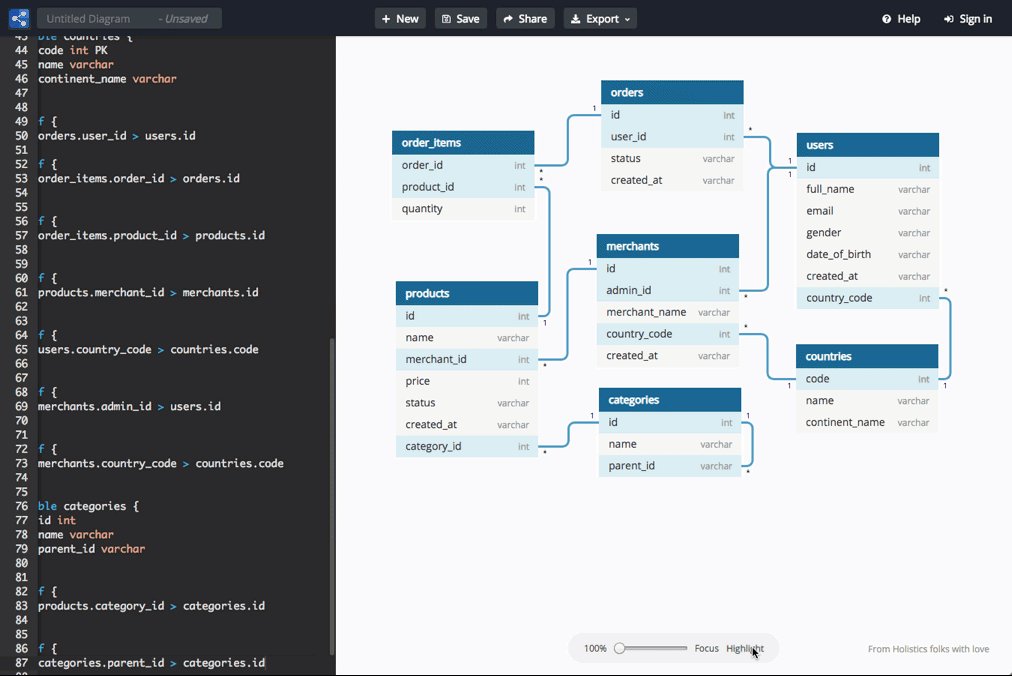
DBDiagram.io is a free, simple tool to draw ER diagrams by just writing “code”. Designed for developers and data analysts, over 250K diagrams have been created with this tool. It comes with some handy features like creating SQL scripts from the diagrams and, conversely, the creation of diagrams from existing SQL databases.
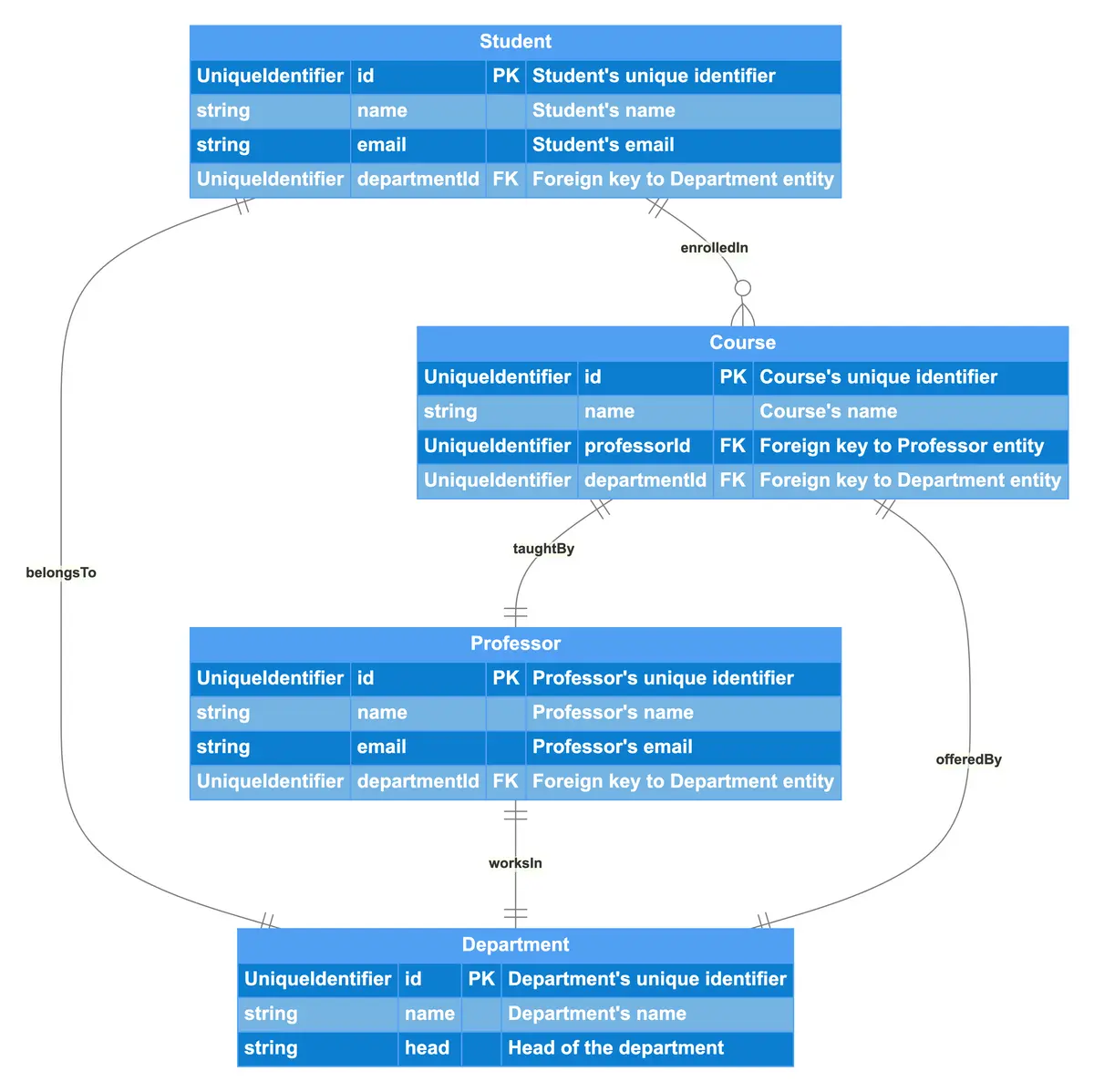
Gleek, mentioned above, comes also with support to draw ER diagrams and some good examples to use as inspiration.

ER diagram in Gleek
Worth mentioning also BigER, a free and open-source ER modeling tool supporting hybrid, textual– and graphical editing, multiple notations, and SQL code generation. The tool is available as an extension for Visual Studio Code.

Textual modeling of ER diagrams with BigER
Textual Workflow modeling
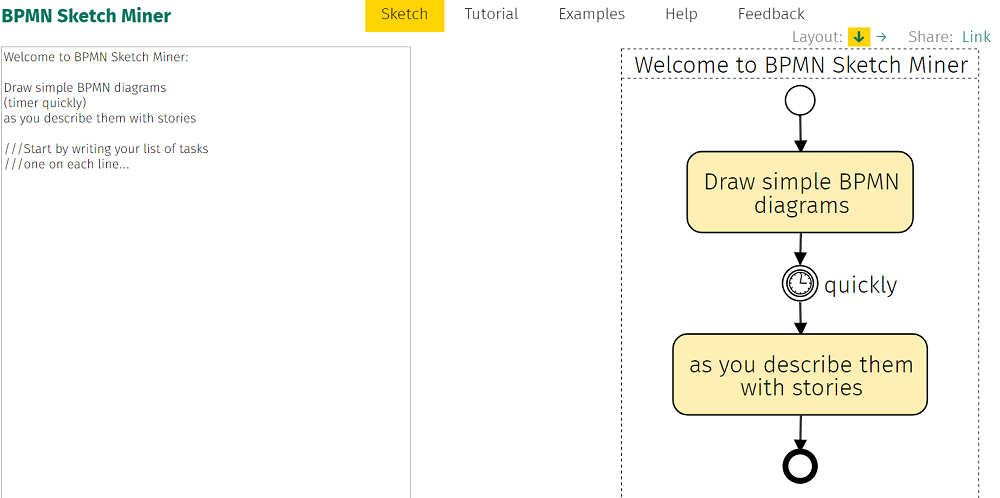
If you need a tool to quickly sketch some good-looking BPMN diagrams, BPMN Sketch Miner is the way to go. You can export the resulting BPMN model as an image or as an actual model to be imported in other workflow modeling tools!.
Textual Architecture modeling
Modeling the system architecture is also an important part of the modeling process. We also have some textual modeling tools (or “infrastructure as code” as some of them are also called) to render architecture diagrams.
Structurizr
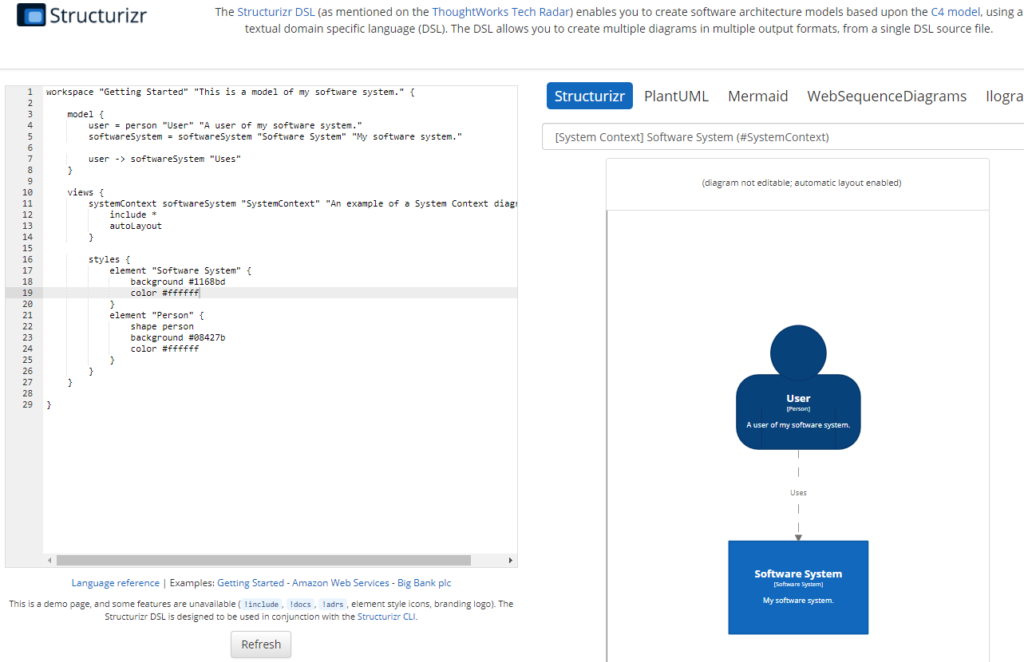
Probably the most popular tool in this category, Structurizr DSL enables you to create software architecture models based upon the C4 model, using a textual domain specific language (DSL). The DSL allows you to create multiple diagrams in multiple output formats, from a single DSL source file. See all the modeling primitives you can use in your textual descriptions in this language reference.
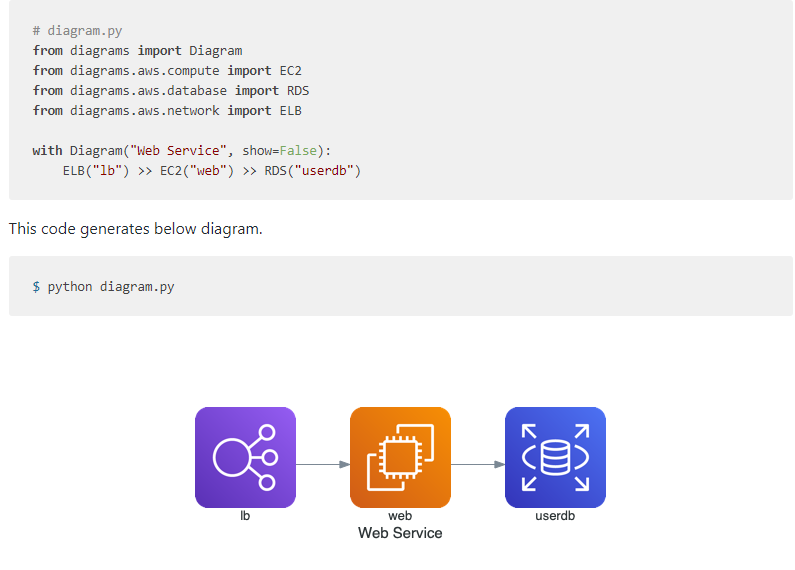
Diagrams tool
Simply called Diagrams, this tool helps you describe (and of course, render) cloud deployments with Python code. As such, you can track the architecture diagram changes in any version control system. Diagrams currently supports six major providers: AWS, Azure, GCP, Kubernetes, Alibaba Cloud and Oracle Cloudand provides different notations for each of them. For instance, this is the list of AWS nodes you could use.
Model
The Model tool (yep, not the best name I’ve seen) provides a way to describe software architecture models using diagrams as code in Go. Indeed, The Model DSL is implemented in Go and follows the C4 Model to describe the software architecture. Using Go to implement the DSL makes it possible to leverage Go packages to share and version models. It also allows for extending or customizing the DSL by writing simple Go functions.
An architectural definition created with Model
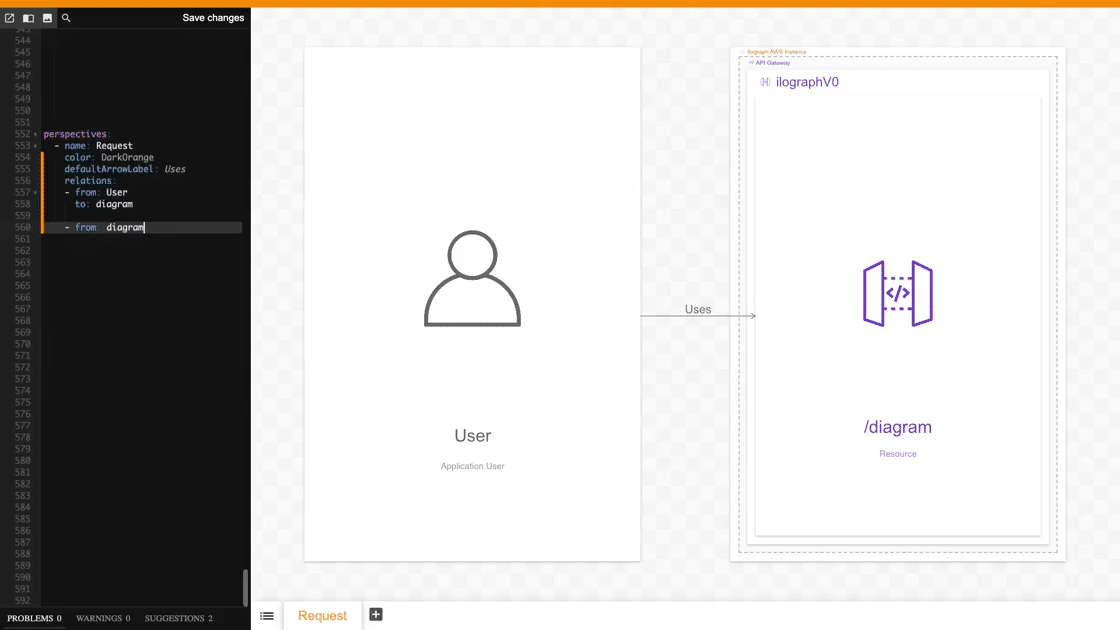
Ilograph
Ilograph helps you to create interactive system architecture diagrams to document, share, and explain your systems. You can use your own custom icons or use built-in AWS, Azure, GCP, and Networking icons. lograph is available online, offline, and in Confluence and has a strong focus on the collaborative aspects of the process.

Architecture diagrams with ilograph
Multi-language textual diagramming tools
Some tools aim to provide generic textual support to various modeling languages. We have already covered some tools that mixed sequence diagrams with flowcharts or some UML models with ER diagrams but here we are focusing on tools that aim to cover a much larger variety of options.
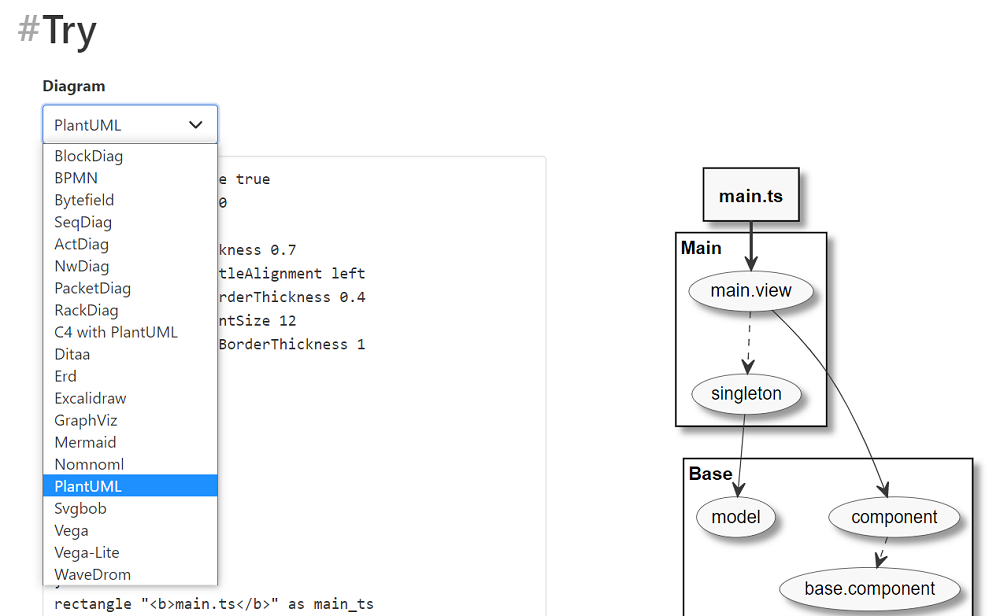
One API to run them all: Kroki
More than an alternative different syntax/rendering to those mentioned so far, Kroki provides a unified API with support for a number of diagrams. Basically, in one tool (or better said in one API) you have all the model types you may want to create from the text. You can install it on your machine or use Kroki as a free external service.
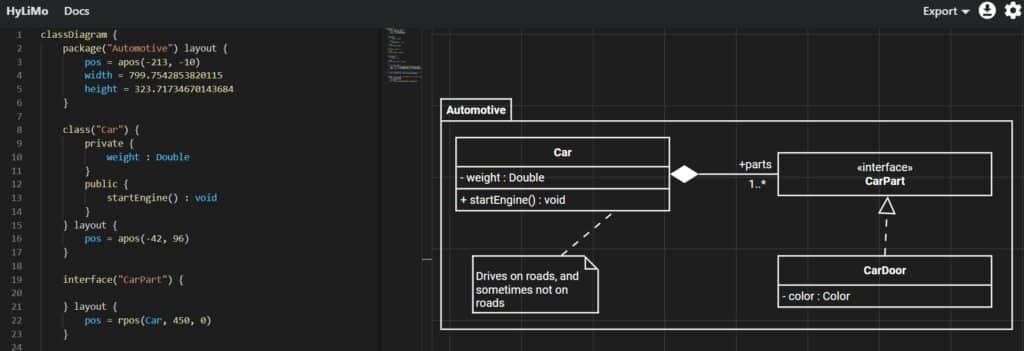
HyLimo
HyLiMo provides several diagram type-independent features to model a large variety of diagrams (though for the UML fans it provides predefined support for UML class diagrams). It offers a textual and a graphical editor (side to side). It renders diagrams from the textual one. You can then refine the layout of the graphical one (and this information is then saved back to the textual definition to make sure it is rendered exactly with the same layout the next time). Indeed, the textual view acts as a single source of truth, meaning all layout and styling are stored in the DSL. The editor runs directly in the browser or as a VS Code extension and requires no server.
D2Lang
D2 defines itself as “Declarative diagramming” and as a modern diagram scriptiong language to turn text into all types of diagrams thank to the broad configuration options. You can check it out on GitHub. Among other features, it’s easy to integrate in your own LaTeX files or be used as a library to produce diagrams from Go programs. D2 is designed to be extensible and composable. The plugin system allows you to change out layout engines and customize the rendering pipeline.
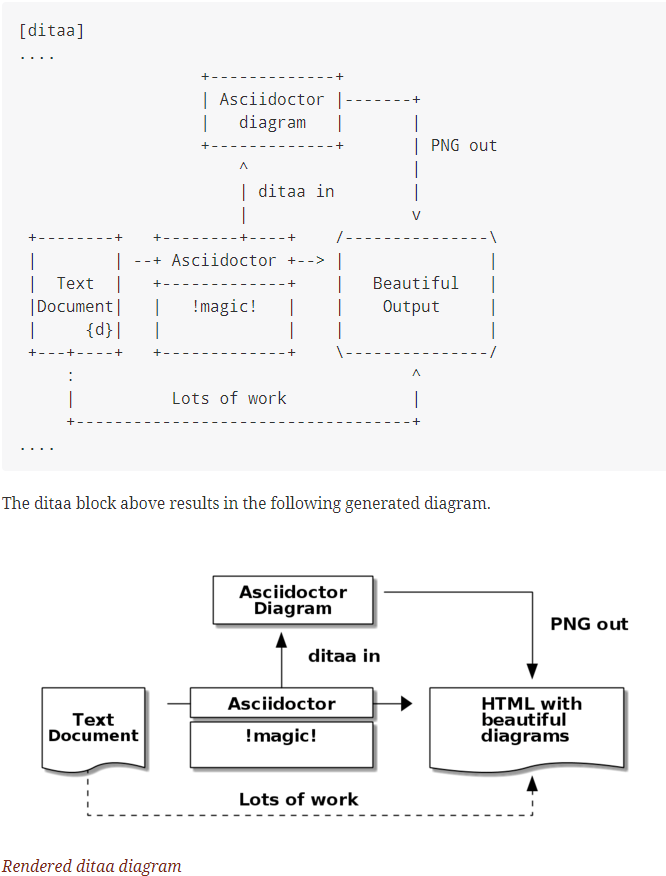
Asciidoctor Diagram
Asciidoctor Diagram is a set of Asciidoctor extensions that enable you to add diagrams (generated as SVG or PNG) to documents. Diagrams can be described using a textual syntax compatible with many of the tools we’ve seen above, which gives you plenty of flexibility to integrate many types of models in your docs.
Dead modeling tools
Quite a few tools that were part of this list seem now dead or at least abandoned, like SeedUML, EasyUML Editor : Simple DSL for sequence diagrams , Diagrammr, Quick Sequence Diagrams Editor , modsl, the Sequins app, GraphUp and even this code sample for Visual Studio that allowed describing class, use case and activity diagrams using simple textual descriptions (not updated since 2011).
FNR Pearl Chair. Head of the Software Engineering RDI Unit at LIST. Affiliate Professor at University of Luxembourg. More about me.






















Excellent post! A few tidbits to about Umple: You mentioned ER generation, however Umple can be used to generate ER diagrams too (as well as UML diagrams and code). An important feature of these tools is whether they can be used to analyze UML models. Umple can do this both natively and via its ability to (generate formal-methods languages).
And one more language you might want to add to your list USE. https://sourceforge.net/projects/useocl/
I ended up using Fast Architect (https://fast.archi). It offers ER diagrams as well as sequence diagrams, component diagrams and others. Plus it creates a component library by analysing the diagrams so you can quickly find any part of your (technical) landscape
Please consider my yUML extension for Visual Studio Code (https://marketplace.visualstudio.com/items?itemName=JaimeOlivares.yuml). This tool is not related with the yUML “as a service” presented in this article, as it works entirely offline. It is capable of drawing the following diagrams:
– Class
– Activity
– Use-case
– State
– Deployment
– Package
– Sequence (development almost done)
Looks nice! I’ll include it as part of the main list in the next revision of the post
you can write textual UML in http://www.umlet.com/ too and it will be rendered.
UMLet is also graphical UML editor.
You can’t combine textual UML and graphical UML althoug those two can coexist on the same page.
Excellent article! You can include https://graphup.co to the list, makes great sequence diagrams, petty slick UI, online editor…
Definitely recommend 😉
Great overview post!
In the Beyond UML diagrams category, please add http://design.inf.usi.ch/bpmn-sketch-miner
Sketch simple Business Process Modeling Notation (BPMN) diagrams quickly as you describe them with natural language
Thank you!
Thanks for pulling all of these together! I’ll suggest adding Mermaid to the textual UML list: https://mermaid-js.github.io/mermaid/#/sequenceDiagram
I’ve found it very easy to learn and use, and there’s a plugin for Confluence.
Thanks Jay. I’m already covering Mermaid in this list of JavaScript drawing libraries
Here is another that converts Java style classes https://dotuml.com/
Much quicker and with less clutter than plantUML I find
Hello Jordi, you might consider including https://gleek.io for software architecture diagrams.
Hi!
Great post, getting the most popular nowadays in a single list.
Have you maybe tried to make a comparison to some other tools – eg. EnterpriseArchitect?
It would be interesting to learn if the listed tools are today good enough to replace “traditional” toolbox that many big companies still use.
Hi Mattias,
As I mention in the post, these tools are not a replacement for powerful modeling tools as EnterpriseArchitect but an alternative for those users that just want to quickly sketch some diagrams
Hi Jordi!
Perhaps you can add to the list our technology (which you know well 🙂 under the class of BPMN modeling (discursive, voice) and extraction of models from unstructured data (text, images, scripts)… http://www.processtalks.com
So plantuml is the mostly used? I don’t mind paying but I want a really professional look and feel.
We have to use diagram as a code approach.
We want to move away from Viso and want to use code to generate complex UML diagrams. – Timing and Sequence diagrams.
I tried wavedrom also in addition to plantuml.
any solution? I
Plenty on this page as you can see. Most of them are free or have at least a free plan so the best way to proceed is to give them a try!
There are a lot of limitations in plantuml and it is not as good as Visio.
That is the issue. So, Free is not the criteria.
Can others share which one is good?
We want to use code to generate the diagram.
So, a simple drag and drop approach is not what I am looking for.
I recommend Fast Architect for sequence diagrams at https://fast.archi/.
Hi,
Great post, I have a different type of tool. It creates sequence diagrams out of a knowledge database. That basically contains small flows which all together create your sequence diagram. No need to think about the whole sequence flow, the tool will give the choices possible. The output is in ASCII format as well as a PlantUML graphic. It is more than a tool to generate sequence diagrams it can store useful information about e.g. protocols and components. One downside is that it need to be filled with data before it can generate stuff. I’m happy to look at nice ideas to put in as a new example.
If interested, then please have a look at: http://www.kep-software.nl
Well, there is Eclipse with different BPMN plugins, e.g.
http://eclipse.github.io/winery/user/overview.html
Hi Jordi, thank you for the review you made, I haven’t heard of few tools you mentioned.
Could you also check out https://www.gleek.io/ and share your feedback on it?
Thanks for sharing the useful list of tools.
Here is a recent one launched for creating simple block diagrams with minimal text and control over layout.
https://blockdiagram.herokuapp.com/
Examples :
https://blockdiagram.herokuapp.com/examples
Feedbacks or suggestions ? Please feel free to share.
Thanks
???? Jordi, we would love to get your feedback on ERD Lab (https://www.erdlab.io) a free ER Diagramming tool which is a side project for us but packed with features.
Visit https://app.erdlab.io/designer/guest to try it out without needing to register.
Would love to hear your feedback/thoughts! ????
Jordi, Thank you for this helpful list. I definitely took some inspiration from the examples in your list. We built a private, diagramming tool, and would love your feedback.
https://databasediagram.com
Well, it’s not UML, but SysML v2, of course, has a textual notation that is becoming surprisingly (even to me!) popular as systems engineering modelers transition to the new language. While graphical editing tools are starting to become available, the Pilot Implementation still requires models to be entered and maintained in text, with graphical rendering done using a highly adapted version of PlantUML.
https://github.com/systems-modeling/sysml-v2-release
The overview is good but it could be extended by details for Asciidoctor-diagrams (https://docs.asciidoctor.org/diagram-extension/latest/). Shortly – it supports a lot of diagrams types in asciidoc. Usually you don’t need just diagrams but a way to create documents containing them.
Very useful! Thank you for putting this list together. I have used a few of these (I used UML extensively from 1998, gradually moving from code generation – this was a must for the IBM SanFrancisco framework we used – until perhaps 2006 – and maybe even beyond).
These days my focus is into modelling, not just diagramming – but for some it’s a good start. I feel that modelling in the industry (or at least in those that I have been involved in for the last 15 years) is not just forgotten, but never learnt – that’s just my subjective experience. I am also going to play with BESSER (thank you for that as well!). Many years ago I was doing some research into meta-modelling and MDA, MDE, etc. so I feel it will be handy (and thank you for making it open source).
Best wishes,
Dariusz