Guest post by Eliza Wright from Lucidchart, a new player in the software modeling world. Enter Eliza talking about UML modeling using HTML5 with Lucidchart.
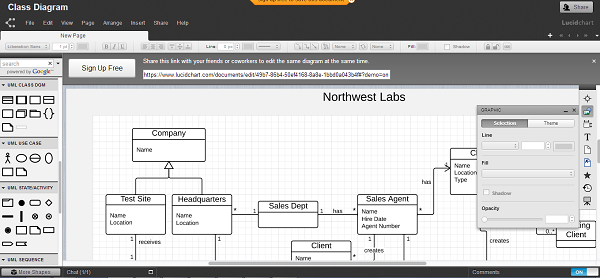
Lucidchart is a great tool for sketching out requirements for UML specifications on a development project. If you need to create an initial requirements sketch and quickly send it on its way, Lucidchart might be the perfect solution for you. Our real-time collaboration means that changes are synced and saved instantly, so you can revisit your diagrams at any time and from any place to flesh them out. Plus, we offer a robust revision history for complete peace of mind.
Experts and beginners alike will appreciate Lucidchart’s extensive UML and ER shape libraries, as well as the hundreds of available templates in the Community section. For niche use cases, we offer the unique ability to import Visio stencils from across the web. Couple that with our native Visio support (the ability to import .vsd files and export back to Visio in .vdx format), and you’ll be able to share diagrams with just about anyone.
Engineers often need a variety of diagramming tools to handle process flow, database planning, and other tasks. So you’ll be relieved to know that Lucidchart is designed for complex creations like ER diagrams, BPMN 2.0 diagrams, and network diagrams including the latest AWS 2.0 shapes.
Because Lucidchart is built on open web standards, it works on any browser, from any location, with any device. We are integrated with major players like Google Drive, Google Apps, Confluence, JIRA, and many others, so sharing is a snap. We can offer these features because Lucidchart is a SaaS product and hosted on the cloud. Cloud computing requires zero downloads, plugins, or add-ons–just you and an internet connection.
FNR Pearl Chair. Head of the Software Engineering RDI Unit at LIST. Affiliate Professor at University of Luxembourg. More about me.





Hi,
I made a first test with the free trial and I’d like to go further.
How do I get (export) my UML model to use it in Eclipse ?
Thanks!
G
Georges,
Right now we don’t support XMI export functionality. We are constantly iterating on what we are able to do as a tool. As a first step we wanted to offer the ability to create diagrams for planning and discussion purposes.
Lucidchart
Please! This is not a modeling tool, this is yet another drawing tool. Or am I missing something?
Jean-Michel,
Every journey starts with a single step. We will get there. 😉 I think building models in real-time with people anywhere in the world on any device you want is a pretty good first step.
Brad
You are not building models but drawing diagrams.